WebStorm2020免费下载|WebStorm(Web前端编辑器) V2020.2.3 官方版下载
WebStorm2020终于来啦。它是一款优秀的HTML编程软件,在html5和JavaScript 方面也很出色。知识兔可以说是“Web前端开发神器”、“强大的HTML5编辑器”、“最智能的JavaScript IDE”,知识兔支持强大的导航功能,动态错误检测以及所有这些语言的重构,非常适合编程人员来使用!

【功能特点】
一、JavaScript和TypeScript
1、使用JavaScript解构:通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
2、使用Promise将函数转换为async / await:您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后知识兔选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
二、构架
1、对Angular应用程序的新检查:对于Angular应用程序,webstorm添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、Angular项目中的导航更容易:在Angular应用程序中,您现在可以使用相关符号…弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对Vue应用程序中TypeScript的支持:webstorm现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务分享的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4、React钩子的提取方法:该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成:webstorm现在为使用扩展运算符合并的React props分享了更好的代码完成。

三、HTML和样式表
1、更新文档:CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,知识兔以及指向完整MDN文章的链接。
2、CSS的浏览器兼容性检查:要检查目标浏览器版本是否支持您使用的所有CSS属性,知识兔可以在首选项中启用新的 浏览器兼容性检查。
3、对CSS模块的Camel案例支持:如果知识兔在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取CSS变量:使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(–var-name)。
四、测试
1、突出显示测试中的失败行:当您使用Jest,Karma,Mocha或Protractor运行测试并且知识兔某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用Cucumber和TypeScript进行测试:使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
五、工具
1、新的调试器控制台:在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本:将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包分享的可用命令分享建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。

3、改进了对短绒的支持:webstorm现在可以 在一个项目中为ESLint和TSLint运行多个进程,知识兔以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose:如果知识兔使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示:在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、IDE
1、新的UI主题:您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出:在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
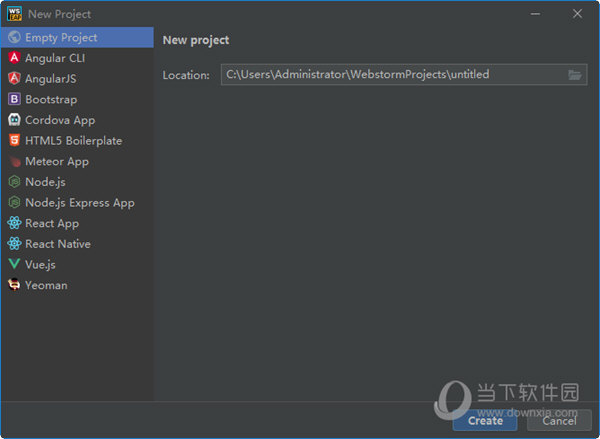
3、知识兔将项目另存为模板:通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装:您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
【怎么修改背景颜色】
默认的WebStorm的背景色是纯白色,这种颜色更容易让我们引起眼部疲劳。

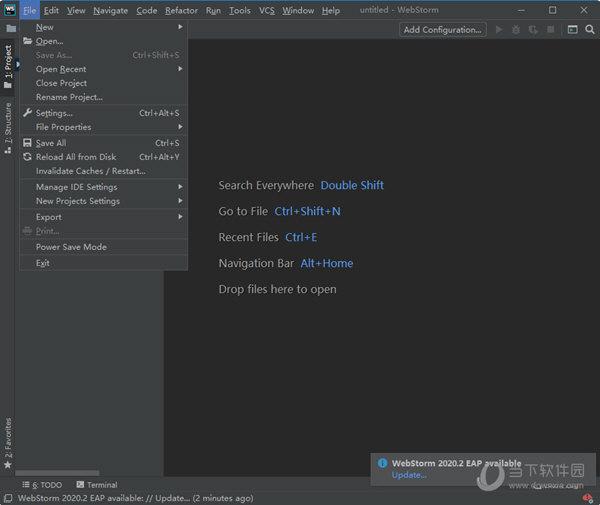
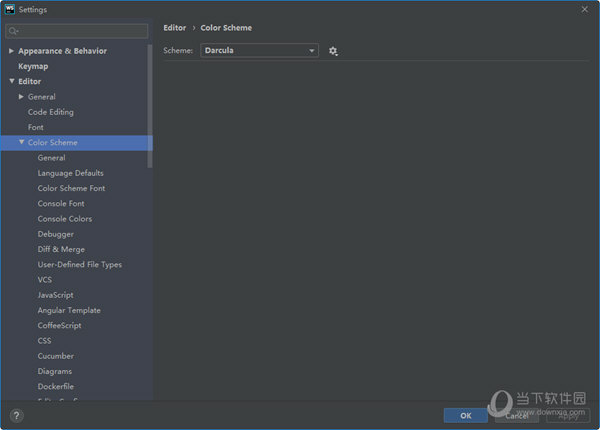
知识兔点击英文的“文件”→“设置”

找到并知识兔点击“Colors & Fonts”打开“Editor”,知识兔打开“编辑”后,找到“HTML”

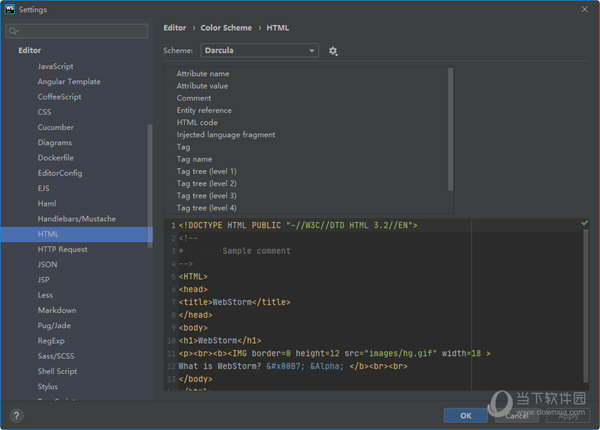
打开“编辑”后,找到“HTML”
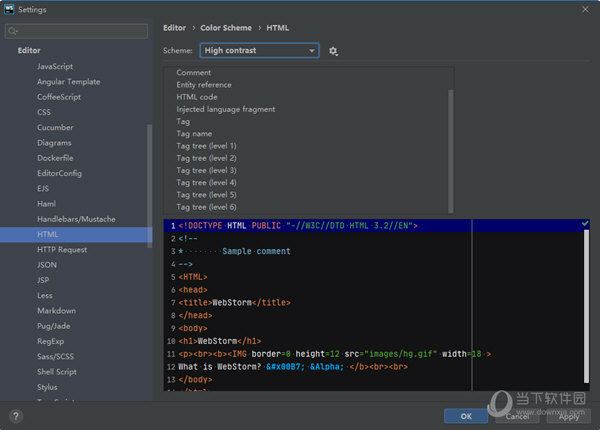
这时,查看右侧,找到对应的选框,知识兔选择你所喜欢的背景色。

确定背景色后,找到并知识兔点击“Save as”选项,随意输入你喜欢的名字。
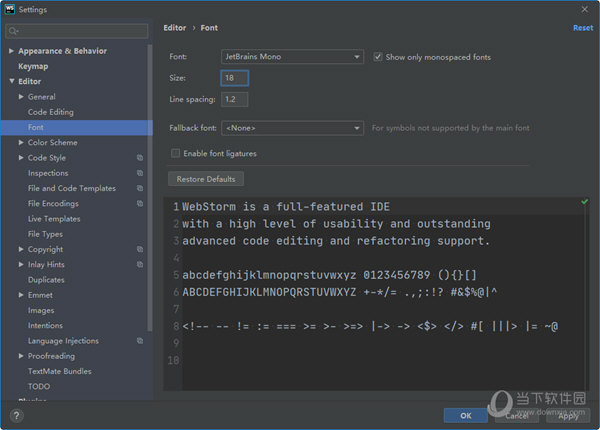
【怎么修改字体】
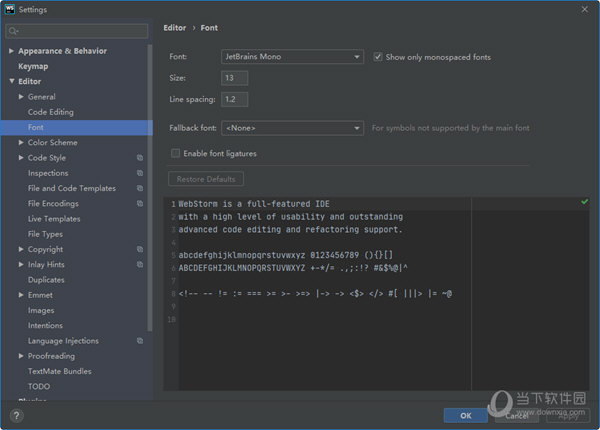
打开WebStorm,知识兔点击并打开“Colors & Fonts”,找到“Font”

这时,查看窗口右侧,找到你刚刚输入的那个命名,在找到Size选项,直接在Size后的窗口中输入数字即可,我用的是18,用户可以根据喜好修改就可以了。

【怎么运行html项目】
首先,我们打开自己的WebStrom软件,知识兔打开项目,找到任意一个.html的文件;

这里我们选择index.html;

我们直接在body里面修改一段文字,比如说修改为知识兔欢迎你;

最后进行编译,然后知识兔浏览页面即可看到效果。
下载仅供下载体验和测试学习,不得商用和正当使用。
![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)





![生化奇兵无限修改器下载[亲测可用]_生化奇兵无限修改器 v1.0MrAntiFun版](/d/p105/202206091410001065.jpg)