Visual Studio Code下载|Visual Studio Code(微软GUI代码编辑器) V1.82.2 官方最新版下载
Visual Studio Code是微软官方推出的一款自带GUI的代码编辑器, 是一款免费开源的现代化轻量级代码编辑器,知识兔支持几乎所有主流的开发语言,拥有语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT等特性,知识兔支持插件扩展,并针对网页开发和云端应用开发做了优化。

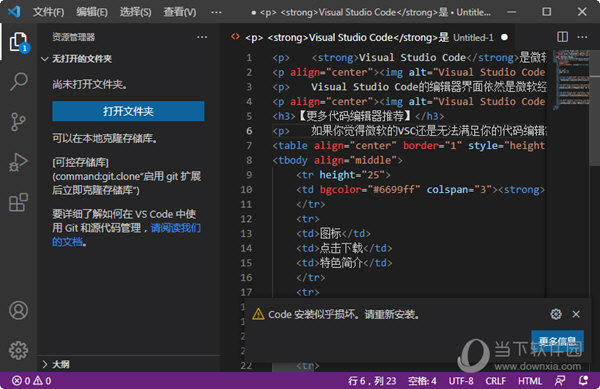
Visual Studio Code的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript。

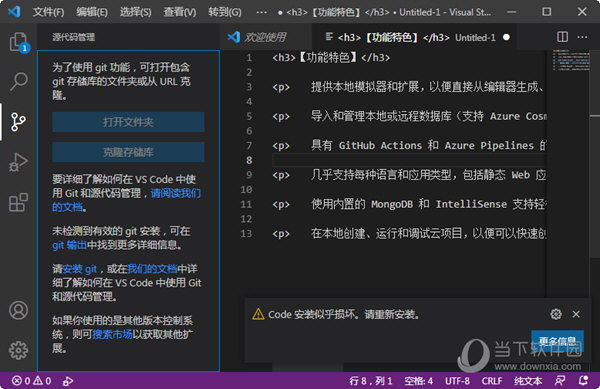
【功能特色】
分享本地模拟器和扩展,知识兔以便直接从编辑器生成、运行和调试云应用
导入和管理本地或远程数据库(支持 Azure Cosmos DB、MongoDB 等)的数据
具有 GitHub Actions 和 Azure Pipelines 的引导式工作流,知识兔用于创建和配置持续集成

几乎支持每种语言和应用类型,知识兔包括静态 Web 应用、无服务器 Azure Functions 和 Kubernetes 群集
使用内置的 MongoDB 和 IntelliSense 支持轻松管理应用的数据。连接到本地或远程 MongoDB 服务器,并管理数据库、集合和文档,或将它们托管在具有 Azure Cosmos DB 免费层的云中。
在本地创建、运行和调试云项目,知识兔以便可以快速创建原型。通过测试新功能在部署之前是否在云中有效运行来优化成本。Azure 扩展包括用于 Azure 存储、Azure Cosmos DB 和 Azure Functions 的模拟器。

【更多代码编辑器推荐】
如果知识兔你觉得微软的VSC还是无法满足你的代码编辑需求,那么下面为你推荐更多好用的代码编辑器,广大程序员们可以下载来试一试。
| 文本代码编辑器 | ||
| 图标 | 知识兔点击下载 | 特色简介 |
 |
ATOM | 开源代码编辑器,知识兔支持CSS,HTML,JavaScript等网页编程语言,也支持宏 |
 |
gvim | VIM的Windows版本,历史悠久,知识兔支持几乎所有语言类型,知识兔可以实现非常复杂的需求 |
 |
Sublime Text | 完全适合C、C++、C#、CSS、HTML、Java等主流的编程语言,且支持VIM模式 |
 |
CudaText | 跨平台代码编辑器,知识兔支持多种编码,非常适合程序猿和初学代码的新手 |
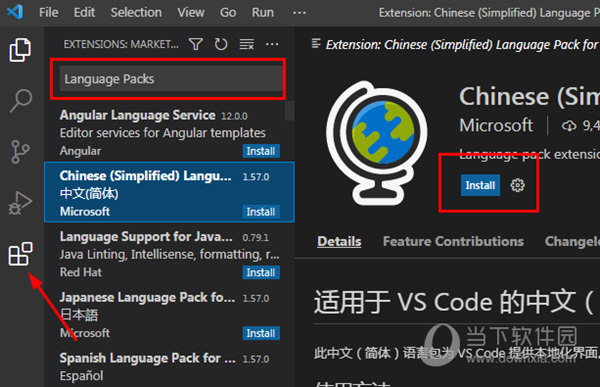
【怎么改成中文】
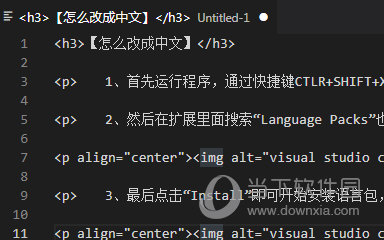
1、首先运行程序,通过快捷键CTLR+SHIFT+X运行扩展页面,知识兔也可以直接知识兔点击左栏的扩展图标
2、然后知识兔在扩展里面搜索“Language Packs”也就是语言包,在里面出来搜索结果中,知识兔选择简体中文语言包

3、最后知识兔点击“Install”即可开始安装语言包,安装成功后,重启程序即可为中文页面。

【怎么运行代码】
想要在visual studio code中运行代码的话,在编写代码之前就要做好相关环境的准备,VSC只是一个纯文本编译器,不包含编译器的编译代码功能,所以你需要自行安装好编译器。
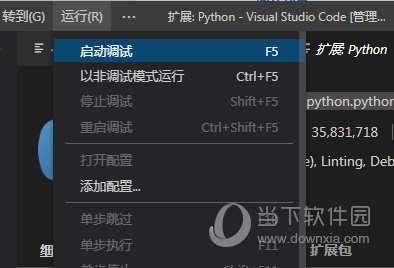
打开想要运行的代码项目,知识兔点击上方的菜单的【运行】,然后知识兔选择【启动调试】,当然了也可以直接按F5快捷键。

同样的你也可以在界面终端输入“dotnet build”,再紧接着输入“dotnet run”就可以开始编译运行代码了。

【怎么创建html】
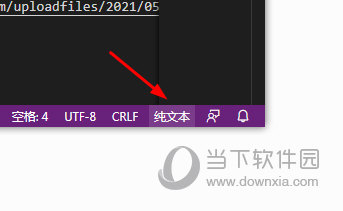
首先我们创建一个空白的文件,可见默认的格式是txt的纯文本格式。

想要改成HTML文本格式,你只需知识兔点击右下角的【纯文本图标】。

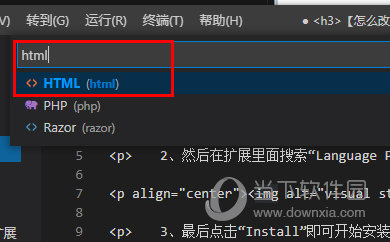
然后知识兔在上方弹出命令窗口提示更改语言,知识兔输入html,然后知识兔选择即可进行切换。

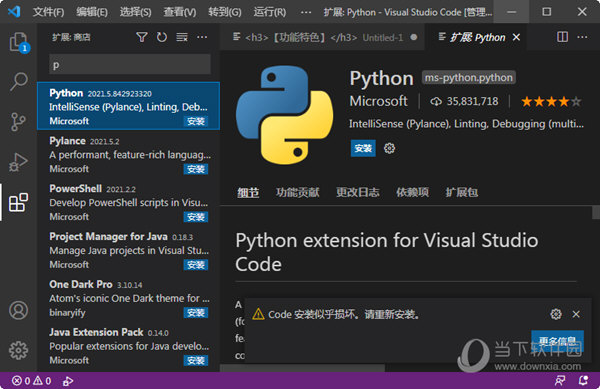
【怎么编写python】
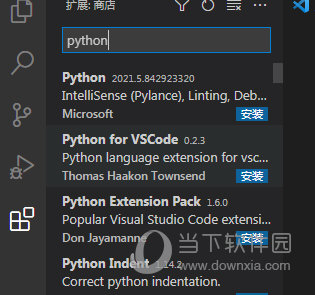
1、接着我们在扩展里面搜索“python”进行安装。

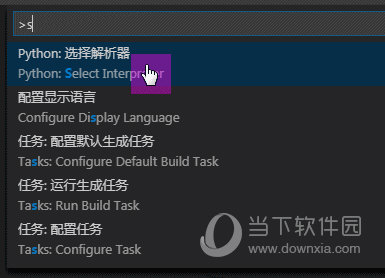
2、安装好后配置Python的运行环境,按下ctrl+shift+p组合键打开命令面板,知识兔输入python,知识兔点击选择解析器。在命令调色板中输入“s”就会找到Python解释器。

3、运行后就可以进行代码测试了。
【如何改变代码颜色】
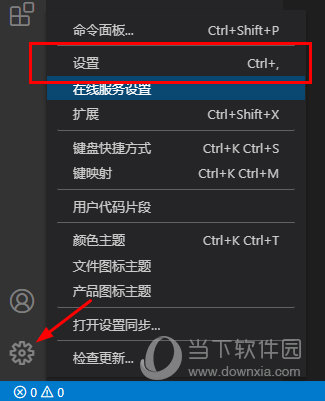
1、首先在VS Code 的左下角,知识兔点击设置。

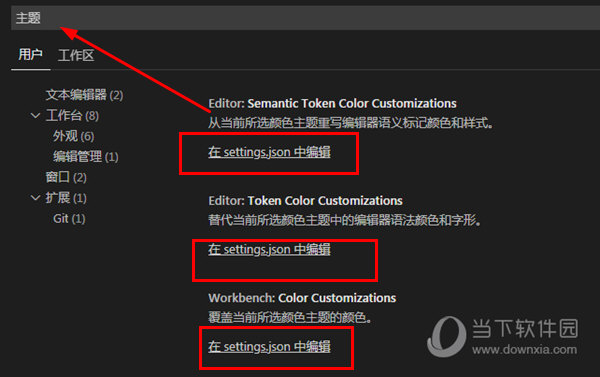
2、打开设置后,在搜索栏搜索关键字“主题”。搜索结果显示有许多个在setting.json中编辑,任意点开一个,即可编辑代码的颜色。

3、在文件setting.json的代码后面,插入相应的代码,然后知识兔保存。

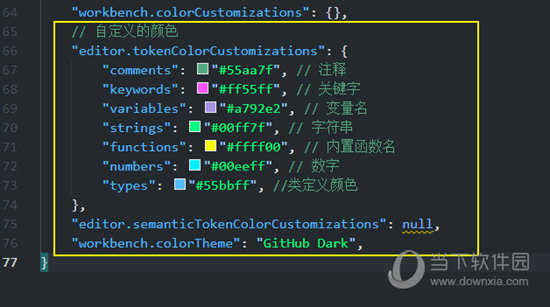
代码样式如下:
// 自定义的颜色
“editor.tokenColorCustomizations”: {
“comments”: “#55aa7f”, // 注释
“keywords”: “#ff55ff”, // 关键字
“variables”: “#a792e2”, // 变量名
“strings”: “#00ff7f”, // 字符串
“functions”: “#ffff00”, // 内置函数名
“numbers”: “#00eeff”, // 数字
“types”: “#55bbff”, //类定义颜色
},
4、设置好后你会发现编辑器里的代码颜色随之改变了。
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)





![[Win] JixiPix Premium Pack 照片创意特效合集下载](https://www.xxapp.net/wp-content/uploads/2022/12/2022120312003440.png)
