LayUIadmin模板最新破解版[亲测可用]_LayUIadmin单页版下载 v2.5.6 授权破解版
LayUIadmin模板最新不得不说,拥有着简洁、易上手的操作界面,就算你是第一次使用,也会对这款软件抱有很大的好感,因为太容易上手了,在这个快节奏的社会,这种软件可以说使知识兔所需要的产品,强大的功能似乎在告诉使用它的用户,虽然看起来简单,但是我并不比其他所谓的大型产品要差,在此知识兔小编就给大家带来了LayUIadmin模板最新下载,如果你需要这么一款工具,那么欢迎对有欢迎有需求的用户前来体验。
LayUIadmin模板最新破解版是一款非常好用的多功能后台框架模板开发软件,相关用户通过这款软件可以对各种后台界面进行自定义操作,可以很好的适用于企业网站、博客、论坛、社区等方面制作中去。另外,该软件还拥有非常不错的性能、极强的交互性,这样势必可以有效的缓解了浏览器的负载压力。
LayUIadmin吾爱破解单页版是一款由LayUI开发而成的扁平化UI轻量级框架软件,这款软件凭借着灵活的主题色配置、全新的LayUI版本、友好的交互体验、分离开发模式等一系列亮点收获满满的好评,这样就能够很好的缓解了相关用户的工作压力。
支持功能
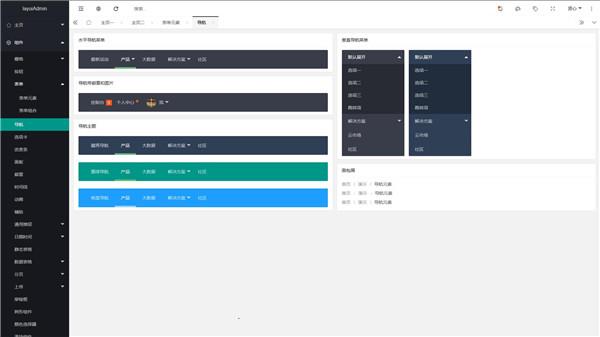
一、颜色组件
1.支持自由拖拽设置
2.支持预定义颜色列表,可自由配置
3.支持透明度拖拽设置,需配合 rgba 色值
4.支持hex、rgb、rgba 三类色彩模式
5.支持颜色被改变和选择完毕的回调
6.支持三种颜色框风格,可用于和不同尺寸的表单和按钮搭配
7.注意colorpicker 组件不支持ie10以下版本,其它高级浏览器均支持
二、滑块组件
1.支持自定义主题色
2.支持自定义滑块间隔长度
3.支持开启滑块范围模式拖拽
4.支持水平和垂直两种滑块类型
5.支持自定义滑块数值区间
6.支持自定义数值提示文本
7.支持开启输入框动态改变滑块数值
8.支持滑块数值被改变的回调,以及动态改变滑块的外部方法
三、框架组件
1.新增工具栏区域,通过 toolbar 参数开启,可自定义工具按钮 #详见文档
2.新增列显示隐藏功能,位于工具栏右侧
3.新增表格导出功能,位于工具栏右侧。也可通过 table.exportFile() 方法导出
4.新增表格打印功能,位于工具栏右侧
5.新增合计行功能,通过 totalRow 参数开启
6.新增单选框列,通过 type:'radio' 开启
7.新增工具栏事件(toolbar)、行单击事件(row)、行双击事件(rowDouble)
8.新增数据预解析回调函数:parseData,用于将返回的任意数据格式解析成 table 组件规定的数据格式 #详见文档
9.新增数据初始时的 loading,并更换了风格
10.新增title 参数,用于定义 table 的大标题(在文件导出等地方会用到)
11.新增表头参数 cols 的 hide 子参数,用于控制隐藏列
12.新增表头参数 cols 的 totalRow 子参数,用于开启该列的合计功能
13.新增表头参数 cols 的 totalRowText 子参数,用于显示自定义的合计文本
14.优化自动分配列宽导致无故出现横向滚动条的问题
15.优化自动分配的列宽可跟随浏览器窗体尺寸改变而重新适配
16.优化单元格溢出状态的展开体验
17.优化多处细节问题
18.修复templte 为函数时,单元格编辑和 tool 事件的 update 均未执行模板解析的问题
19.修复form 组件中的元素在 table 中一些不友好的显示问题
20.修复表格容器在隐藏区域时(如 Tabs 中),未能显示分页栏的问题

LayUIadmin教程
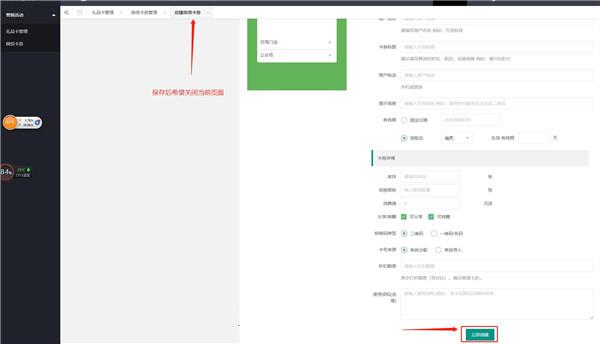
LayUIadmin模板最新破解版怎么设置复选框?
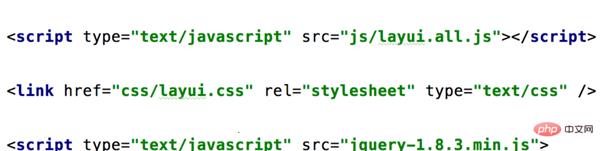
首先需要引入layui的js脚本文件,和css样式文件。需要使用jquery的,也引入对应文件。

html里,知识兔写上对应的复选框控件,就是平时常用的checkbox。但这里需要注意的是checkbox要加一个title值,而且控件要放在样式为layui-form的form表单里。

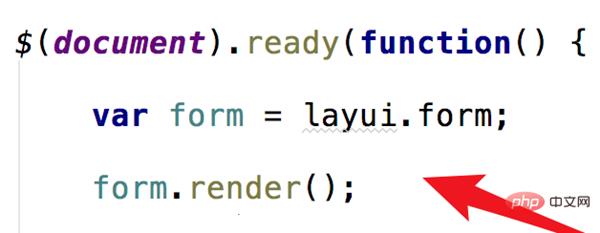
在页面加载完函数ready里,(这里使用jquery的),知识兔要引入layui的form组件,然后调用render方法。

就这样,基本上就行了,并没有太多复杂的东西。运行页面,可以看到漂亮的复选框就呈现了。

怎么在layuiAdmin破解版中使用jQuery?
noConflict() 方法会释放对 $ 标识符的控制,这样其他脚本就可以使用它了当然,也可以通过全名替代简写的方式来使用 jQuery:

也可以创建自己的简写。noConflict() 可返回对 jQuery 的引用,可以把它存入变量,以供稍后使用

如果你的 jQuery 代码块使用 $ 简写,并且你不愿意改变这个快捷方式,那么可以把 $ 符号作为变量传递给 ready 方法这样就可以在函数内使用 $ 符号了,但是在函数外,依旧不得不使用 “jQuery”:

我当然不是来说jQuery 的,我是来说 layui 的,一定不好好看文档吧使用内部jQuery
由于 layui 部分内置模块依赖 jQuery,所以 layui 将 jQuery1.11 最稳定的一个版本作为一个内置的DOM模块(唯一的一个第三方模块)内置的 jQuery 模块去除了全局的 $ 和 jQuery ,是一个符合 layui 规范的标准模块所以你必须通过以下方式得到:

常见问题
1.授权一年和永久有什么区别?
授权时长只是限制在有效时间内分享“下载或更新”的权限,并不影响 layuiAdmin 在你项目中的实际使用。比如你选择的是「一年授权」,那么一年后你将无法从官网下载/更新 layuiAdmin,而「永久授权」则可以永久下载/更新。
2.如果选择了一年授权,如何升级为永久?
从授权日开始,三个月内随时可补差价升级为永久。您只需要在授权页面选择需要升级的版本,系统将自动为你计算差价。
3.如果选择错了版本,是否支持更换?
“单页版”和“iframe版“ 之间不支持更换,只能补差价升级为“套餐版”。您只需要在授权页面选择套餐版,系统将自动为你计算差价。
4.授权后将享受怎样的服务?
layuiAdmin 的受众广泛主要得益于 layui 庞大的用户基础和工匠精神的开发团队,你除了将得到 layuiAdmin 的源代码之外,还享有以下售后服务:
1. 有权限进入 layuiAdmin 会员专区 ,任何技术问题均可在里面反馈,知识兔有专门的技术人员在第一时间为你解答(一般 15 分钟内)
2. 有权限阅读最新的 layuiAdmin 入门文档 和每期的更新日志(本次更新内容)。
3. 如果您购买的是套餐版永久授权,且过程中遇到棘手问题,也可以在 layuiAdmin 会员专区 发帖申请技术人员 QQ 一对一服务。
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)





![[Mac] Fission 专业音频无损编辑软件下载](https://www.xxapp.net/wp-content/uploads/2022/10/2022101606192650.png)
