HTML5开发引擎|Hilo(HTML5互动游戏引擎) V2.0.2 官方版下载
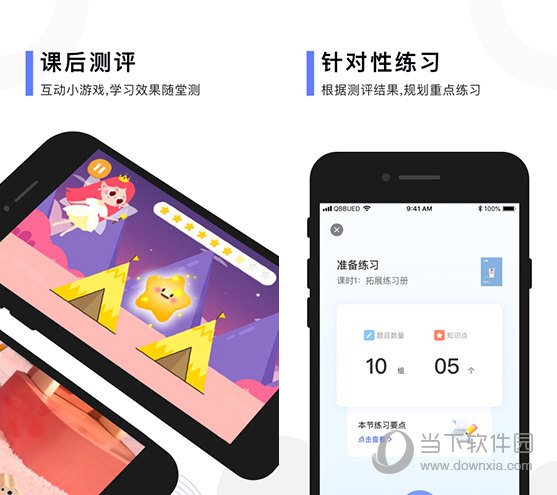
Hilo官方版是阿里巴巴推出的一款功能实用的HTML5制作工具,能够帮助用户轻松制作出各种精美的H5网页,提高工作效率。软件支持AMD、CMD、COMMONJS等多种接入方式,满足用户的各种H5页面制作需求。

【软件特色】
1、Hilo支持多种模块范式的包装版本,知识兔包括AMD,CMD,COMMONJS,Standalone多种方式接入。另外,你可以根据需要新增和扩展模块和类型;
2、极精简的模块设计,完全面向对象;
3、多种渲染方式,分享DOM,Canvas,Flash,WebGL等多种渲染方案(目前已经申请专利);
4、全端浏览器的支持和高性能方案,独有的Flash渲染方案,即使知识兔在低版本IE浏览器下也可以跑起来“酷炫”游戏;DOM渲染方案能显著解决低性能手机浏览器遇到的性能问题;
5、物理引擎支持——Chipmunk,知识兔支持自扩展物理实现;骨骼动画支持——DragonBones,同时内建骨骼动画系统——Tahiti(目前内部使用);
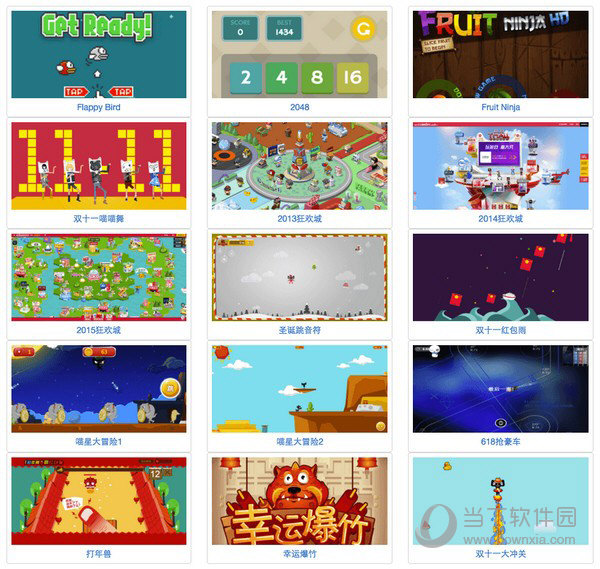
6、案例丰富,框架成熟,已经经历多届阿里巴巴双十一,年中大促互动营销活动考验;

【使用方法】
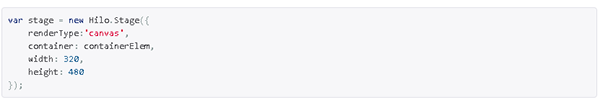
1、把Hilo类库引入到页面中:
2、创建舞台,舞台Stage是一个各种图形、精灵动画等的总载体。所以可见的对象都要添加到舞台或其子容器后,才会被渲染出来。

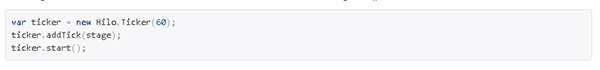
3、创建定时器,舞台Stage上的物体的运动等变化,都是通过一个定时器Ticker不断地调用Stage.tick()方法来实现刷新的。

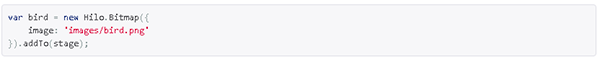
4、创建可视对象,舞台上的一切对象都是可视对象,知识兔可以是图片、精灵、文字、图形,甚至DOM元素等等。

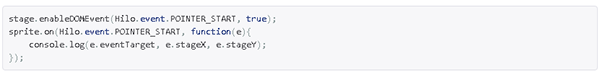
5、事件交互,要想舞台上的图形、精灵动画等对象能响应用户的知识兔点击、触碰等交互事件,就必需先为舞台开启DOM事件响应,然后知识兔就可以使用View.on()来响应事件。

6、接下来,您就可以开始利用hilo分享的各种可视类来创建各种图形、精灵动画,尽情发挥您的创造力,开始您的HTML5游戏之旅吧!
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)