JavaScript(编程语言) V1.0 绿色版下载
JavaScript是一款帮助程序源来规范代码的格式排版软件。JS代码自动排版工具对于作为程序员的用户来说,知识兔使用起来是非常有利于提高工作效率性的,它能为你一键整改编排格式问题,知识兔解决手动操作时间!
我们都知道javascript使用function来管理自己的作用域,一个定义在函数内的变量对外是不可见的,这有点类似于其它语言里的私有变量。对于javascript的执行环境来说一般都有一个全局变量,在所有的函数外可以用this来指引,例如在浏览器端是window。但是当过多的在全局执行环境下定义变量会造成各种苦逼的事情,比方说你定义的变量被其他人定义的同名变量覆盖掉,或者你未来定义的变量把你过去定义的同名变量也覆盖掉,而且知识兔过多的全局变量放在执行对战里还会造成内存的浪费等等不优化的情况发生。

【功能特点】
段落智能修正
把那些按字数来换行的文章修正为按段落换行,自动删除空段,知识兔根据需要任意选择单换行和双换行。
互换繁简字体
从港台拷贝下来的文章都是繁体字,而公司网站要求使用简体中文该怎么办? 有了GIDOT TYPESETTER后,不必到处寻找繁体字转换软件,排版兼转换字体一次搞定!
全角半角随意互换
将全角标点及英文字母转换成半角,或将半角标点及英文字母转换成全角。
修正标点符号
将许多连续的句点转换成省略号,将文中的句点转换称句号,修正不对称的引号。
一键排版&拷贝即排版
选中一键排版后,就可以最小化GIDOT TYPESETTER了,拷贝文章后按ALT+Q后软件自动将剪切板中的文章排版整理。拷贝即排版功能则完全取消了ALT+Q,在文章被拷贝到剪切板中的一瞬间,软件已经把该文章整理好并存放在剪切板 中,按粘贴即可取出。
【使用说明】
中文设置:
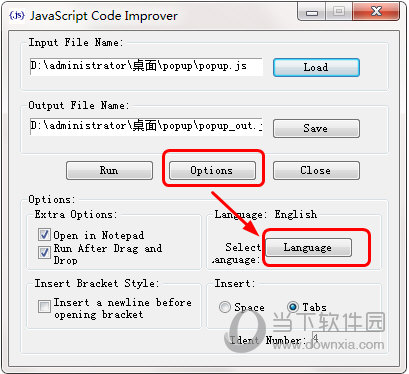
【Options】选项设置【Language】目前可供选择的只有英文、中文两种语言,具体设置方法如下图。

1、写入 HTML 输出
实例
document.write(“
This is a heading
“);
document.write(“
This is a paragraph
“);
提示:您只能在 HTML 输出中使用 document.write。如果知识兔您在文档加载后使用该方法,会覆盖整个文档。
2、对事件作出反应
实例
alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
onclick 事件只是您即将在本教程中学到的众多事件之一。
3、改变 HTML 内容
使用 JavaScript 来处理 HTML 内容是非常强大的功能。
实例
x=document.getElementById(“demo”) //查找元素
x.innerHTML=”Hello JavaScript”; //改变内容
您会经常看到 document.getElementByID(“some id”)。这个方法是 HTML DOM 中定义的。
DOM(文档对象模型)是用以访问 HTML 元素的正式 W3C 标准。
您将在本教程的多个章节中学到有关 HTML DOM 的知识。
4、改变 HTML 图像
本例会动态地改变 HTML 的来源 (src):
The Light bulb
知识兔点击灯泡就可以打开或关闭这盏灯
JavaScript 能够改变任意 HTML 元素的大多数属性,而不仅仅是图片。
5、改变 HTML 样式
改变 HTML 元素的样式,属于改变 HTML 属性的变种。
实例
x=document.getElementById(“demo”) //找到元素
x.style.color=”#ff0000″; //改变样式
6、验证输入
JavaScript 常用于验证用户的输入。
实例
if isNaN(x) {alert(“Not Numeric”)};
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)





![remote desktop manager 2022中文企业破解版[附破解补丁]_remote desktop manager 2022中文企业破解版 v2022.1.17.0下载](/wp-content/uploads/2023/12/12/04/23310563080000.jpeg)