前端代码自动生成工具|微简vipage V4.2.1.1 官方版下载
微简vipage是一款适用于编程人员的代码自动生成工具,它自动生成完整的前端代码(html、js、css),傻瓜式拖拽,多框架支持(Ext、jQuery、MUI),编程人员的福利。

【功能特色】
【适用用户】
软件开发相关人员(产品经理、需求人员、设计人员、后台开发、前端工程师、测试人员、美工等);项目开发需求方(企业信息管理人员、创业人员、创意设计人员)。
【使用场景】
软件项目中,一开始就画出软件的界面,知识兔以界面为主与用户沟通,用户很直观的看到自己想做的东西,知识兔可以主动、快速、准确的确定需求;创业项目中,把自己的产品IDEAR迅速转化为可以直接面对投资人沟通的演示模型(DEMO)。
【工具特点】
生成的代码直接用于开发,包含了展现界面的 html、css、js、images、iconfont 元素;生成直观包含交互操作的演示模型,知识兔以及清晰明确的功能注释说明文档;可以多人协同设计操作,所有开发角色甚至客户都可以加入到原型配置、修改工作中来。
【技术突破】
直接生成完善前端代码; 不受各种前端开发框架限制,只要是现代开发模式的项目,前后端代码可分离那么就可以通过VJPAGE迅速生成界面;对于想快速学习、了解前端技术的人员(创业者、企业管理者、美工、文案工作者)可以最快速度通过VJPAGE跨入技术大拿行列(web系统开发、H5应用、微信页面、app设计)
【操作指南】
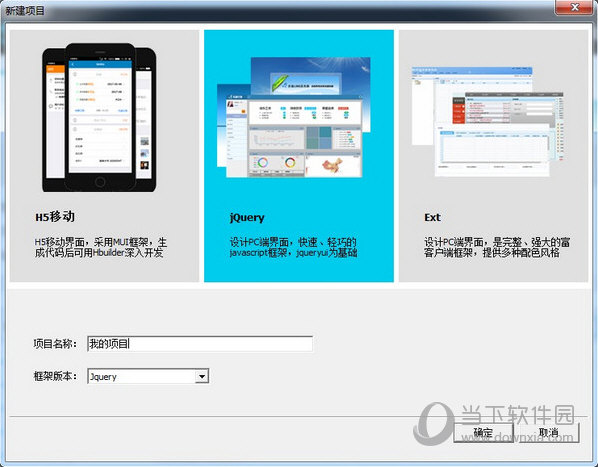
第一步:新建项目
打开主菜单,文件—>新建项目,知识兔输入项目名称:“我的项目”,知识兔选择Jquery作为默认框架。单击确定按钮

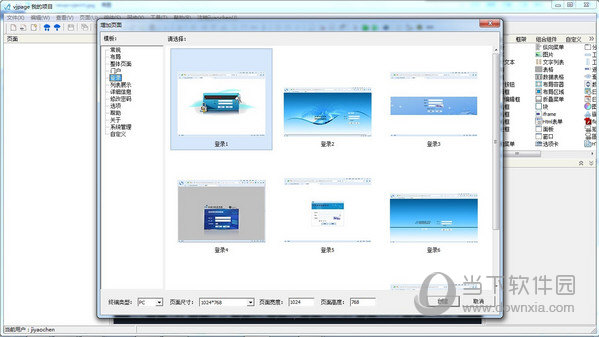
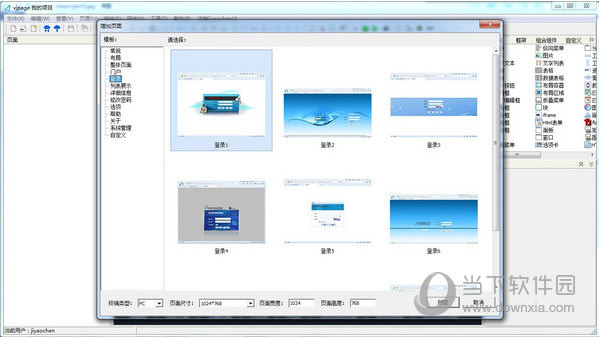
第二步:增加页面
新建项目后,系统自动进入增加页面界面。模板列表中选择登录,然后知识兔选择“登录1”,页面宽度为1024。单击创建按钮。

系统自动创建一个页面并打开。将页面名改为“登录”。
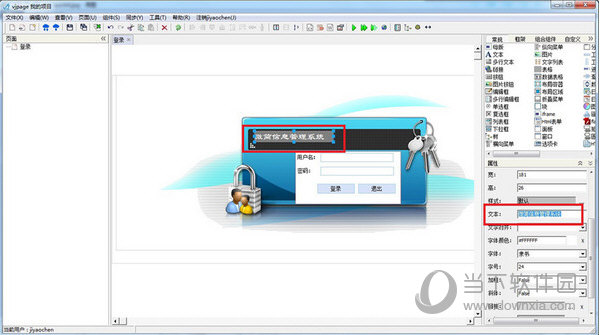
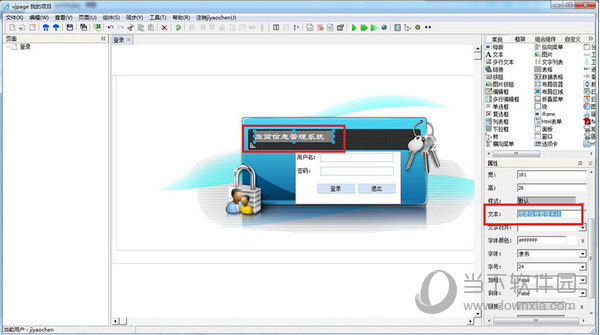
第三步:修改标题
单击选中“微简信息管理系统”,到属性窗口把名称改为“我的管理系统”,单击保存按钮

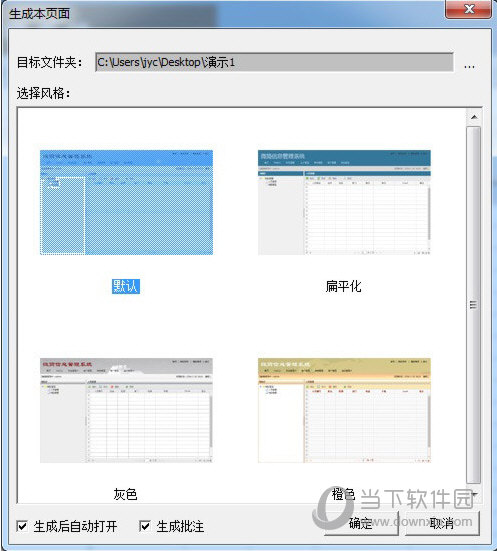
第四步:生成单个页面
打开主菜单,工具->生成本页面。设置目标文件夹(存放生成的html文件)

单击确定按钮。第一个页面就生成了。

下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)






![[Mac] FonePaw iOS Data Backup and Restore 备份恢复软件下载](https://www.xxapp.net/wp-content/uploads/2022/12/2022120316382541.png)