Webstorm(JavaScript开发软件) V2018.3.3 Mac中文破解版 百度网盘下载_软件下载
Webstorm是一款适用于Mac的JavaScript开发工具,它被中国的JS开发者认为是“最强大的HTML5编辑器”,其部分的功能还继承于“IntelliJ IDEA”的JS强大功能。
新版本的WebStorm 2018.3.3支持调试Node.js 10.12或更高版本中的工作线程,用户将知道断点被击中的线程,并能够在线程之间切换以查看调用堆栈;还支持更好地帮助用户编辑Angular模板,因为变量,管道和模板引用变量的代码完成现在更加准确。

【软件特色】
1、【JavaScript中的自动导入】
在JavaScript文件中,WebStorm现在不仅可以自动为项目中定义的符号添加导入,还可以为项目依赖项中的符号添加导入。只要库具有作为ES模块或TypeScript类型定义文件编写的源,这就可以工作。
2、【改进角度支撑】
WebStorm现在可以更好地帮助您编辑Angular模板。Сode完成和转到变量,管道和异步管道的定义,知识兔以及模板引用变量现在更加准确。总共有超过50个已知问题已在Angular和AngularJS支持中得到修复。
3、【HTML的辅助功能检查】
为了帮助您编写更易于访问的HTML代码,WebStorm添加了基于Web内容可访问性指南(WCAG)建议的新检查。这些检查涵盖了大约十二种技术,并在您按Alt-Enter时建议有用的快速修复。
4、【移动并提取规则集】
使用新的“ 提取”规则集操作(按Alt-Enter时可用) ,知识兔可以快速将CSS声明从一个规则集提取到新的更具体的规则集。而移动重构可以帮助你从一个CSS,SCSS,萨斯,减,或手写笔的文件移动到另一个整个规则集。
5、【更轻松地进行测试导航】
该结构视图现在显示的测试名称的文件和套房。开始键入测试名称以过滤列表,然后知识兔快速跳转到文件中所需的名称。对于失败的测试,知识兔双击测试工具窗口中的测试名称(或跳转到源)以转到失败行(如果知识兔它在堆栈跟踪中指定)。
6、【支持Node.js工作线程】
WebStorm现在为工作线程的API 分享代码完成,并允许您调试工作程序 – 使用Node.js 10.12或更高版本以及——experimental-worker标志。您将知道断点被击中的线程。您还可以在线程之间切换以查看调用堆栈和变量。
7、【ESLint和TSLint具有更大的灵活性】
WebStorm在编辑器中以及在提交之前检查代码时使用linter配置文件中的严重性级别。现在,您可以在IDE中覆盖这些严重性级别,并将linter中的所有问题都视为错误或警告。
对于TSLint错误,请按Alt-Enter,然后知识兔按右箭头键添加注释以禁止显示规则。
8、【GitHub PRs】
您现在可以在WebStorm中的GitHub上查看项目中的所有Pull请求。在菜单 VCS – Git中,知识兔选择View Pull Requests以打开一个新工具窗口,其中显示PR的描述,受理人,标签,当然还有已更改的文件。从那里,看到差异或创建一个新的本地分支。
9、【新搜索弹出窗口】
在统一的搜索弹出可以更容易地搜索类,符号,并在项目文件。您甚至可以使用它来搜索IDE设置和操作!从Search Everywhere(Shift-Shift)或任何Go to action开始,然后知识兔按Tab切换搜索上下文。
10、【高对比度主题】
为了让每个人都能访问 WebStorm ,我们添加了一个新的高对比度UI主题。IDE现在允许屏幕阅读器读取行号,VCS注释,断点和其他装订图标。
【如何破解】
1、打开在知识兔下载的镜像包,里面有一个官方镜像文件、注册码、汉化补丁。
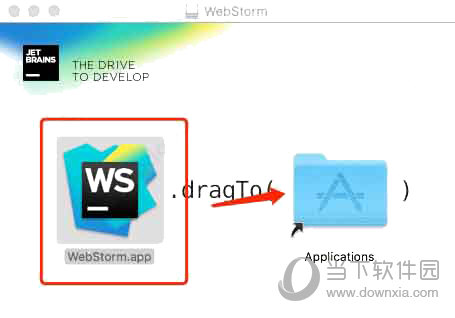
2、打开官方镜像文件,将“WebStorm.app”移动到“Application”中。

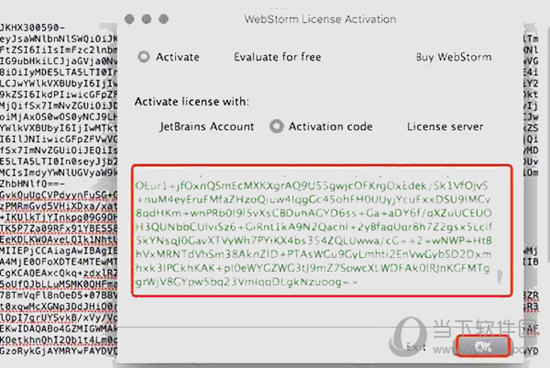
3、等待软件安装完成,在应用程序中打开软件,阅读相关说明后,进入注册窗口,知识兔选择“activate code”。
4、打开注册码文件,将里面的序列号复制进软件中,知识兔点击“OK”。

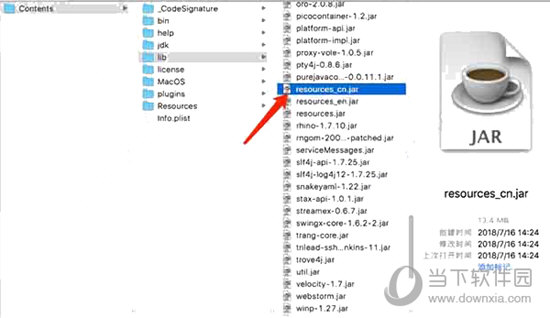
5、软件破解成功后,会自动进入软件,先关闭软件准备进行汉化,首先在应用程序中右击进入显示包内容。
6、知识兔将汉化补丁“resources_cn.jar”复制进入文件夹“contents-lib”中。

7、再次打开软件,发现软件已经是中文版本,请放心使用。
温馨提示:该软件为破解版本,请勿轻易升级,知识兔以免破解失效。
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)