腾讯PAG动画组件|腾讯PAG动画 V3.2.7.44 官方最新版下载
腾讯PAG动画组件是专为广大视觉设计师打造的一款非常给力的动画制作软件,该软件由腾讯官方制作而成,知识兔解决了动画制作交付质量差、视角动效弱、生产周期长、研发成本高的问题,为广大用户分享了更加个性化、智能化、便捷化的动画制作功能,带来了一个完善且成熟的制作平台,可广泛应用于各类场景开发。

【软件功能】
文件结构:打开PAG文件,知识兔可以直观的了解文件结构,方便直接参看图形或参数配置。
性能检测:PAGViewer上的Profiler性能检测面板可以很直观地帮助设计师进行性能调优。预览贴纸时按下键盘上的P键即可呼出该面板,再次按下关闭面板。灵活的占位图替换和文字编辑能力
或者直接在PAG Viewer上进行文字编辑:在图层编辑面板中知识兔点击希望更改的文字区域,知识兔可以直接修改图层文字。

【软件特色】
为什么会有PAG
PAG作为动画的一种解决方案,不得不提目前业界常用的动画工作流解决方案:Lottie和SVGA。
Lottie 最早从UI动画场景出发解决矢量动画渲染的问题,知识兔从官方社区来看,我们能容易发现 Lottie 的矢量基因,社区作品大多是矢量图形类动画。SVGA 是 YY 直播的开发工程师 2017 年发布的一套跨平台动画解决方案,诞生于直播场景,SVGA 不支持复杂矢量图形动画,对位图动画的支持超过 Lottie,其最初的目标是为了改善和弥补Lottie。
不可否认,两者都是业界优化的动画解决方案。PAG诞生于2016年,最初的原因是为了解决更为复杂的视频编辑场景下动画渲染问题,同时又完美覆盖了UI动画和直播场景。
为什么要用PAG
传统实现方案的工作流
首先,我们来看看传统实现方案的整体流程:设计师需要在AE中完成动效设计,进行手工还原,最后与设计师反复确认效果。如没有此类特效的话,需要重新开发,直到符合预期。

PAG 的工作流程
再说到PAG的工作流程,在体验后,整个流程总结如下
主要流程:
由AE生成对应动画
通过AE插件,完成动画导出部分
预览图片素材
导出对应文件
运营配置后,端上渲染
可以看到,在PAG的工作流程下,许多之前需要人工配置和手工调整的部分都简化了,直接可以在PAG桌面预览工具中做相应的素材替换预览效果,查看性能面板定量评估性能,极大提高了动效研发的效率。
PAG主要优势介绍
PAG的主要技术优势主要是以下几个方面:
全AE特性支持
支持图层编辑
与视频渲染无缝整合
支持服务端渲染
文件更小等
文件更小
PAG是二进制文件格式,采用了动态比特位编码技术,知识兔让相同动画导出的文件大小平均只有 Lottie 的一半左右(都经过zip压缩后对比)。
解码更快
PAG由于采用二进制格式,不存在JSON的字符串解析,解码耗时平均只有Lottie文件的7.6%,同时二进制文件格式也更容易做到单文件集成图片,音频,视频等任意资源,所以它的解码速度比Lottie快得很多。
支持更多AE特性
PAG支持更多的AE特性,目前支持Lottie在移动端几乎所有的功能,并且知识兔额外在文本,遮罩,滤镜方面比Lottie支持更加全面。比如一些内置的特效。
性能更好
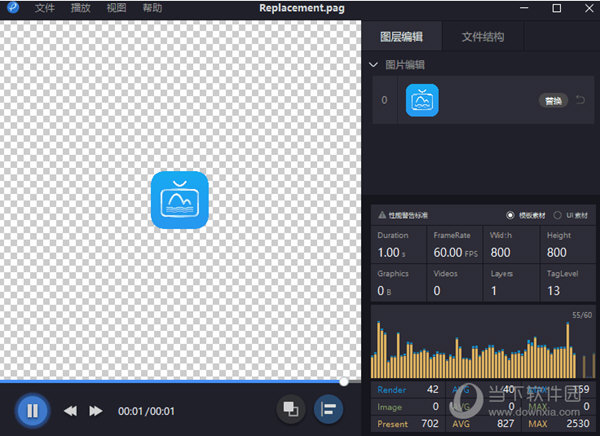
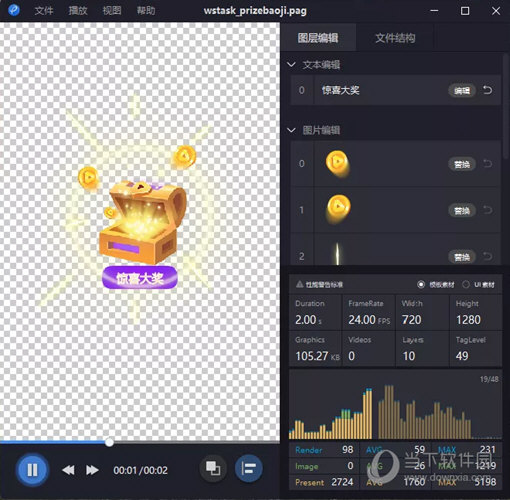
PAGViewer 面板可以定性的评估PAG素材的性能。
对比不同的素材,我们从渲染耗时来看,优化的时间都是Lottie的100%以上的,知识兔从内存上来看,平均优化的空间是巨大的,对于一款应用来说,提升不可小觑。

接口易维护
首先,我们从平台上来看:
Lottie仅支持Android、iOS、web、mac OS
SVGA支持Android、iOS和web端
PAG可以支持到Android、iOS、web、mac OS、windows、Linux,涵盖到所有平台。
PAG为很多的用户考虑到平台兼容性,真的下了很多功夫。当然了,除了上面的平台兼容外,PAG 在接口设计上也更加容易去维护。
打开官网,都有完备的接入文档。
PAG使用初体验
接下来,我会作为零基础的用户,给大家介绍下操作体验。
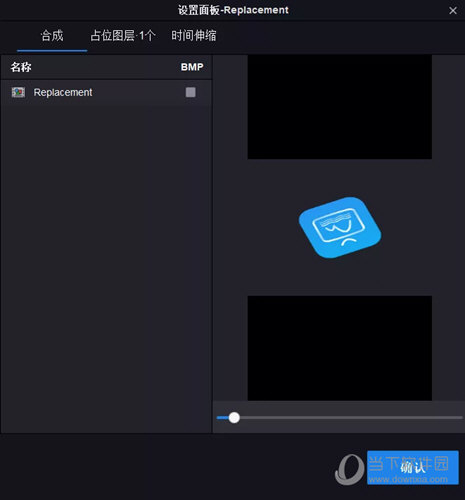
PAG导出面板
以设计完成的AE动效为例,安装好PAGViewer后,知识兔选择安装AE插件,即可在AE中支持导出PAG文件。
在导出PAG文件时可以看到分享了两种方式。
导出插件面板和直接导出,前者增加了导出插件面板的显示,方便查看AE工程中直接导出存在的问题,并且知识兔有更丰富的错误提示以及相应的改进建议,方便设计师快速发现和解决问题。
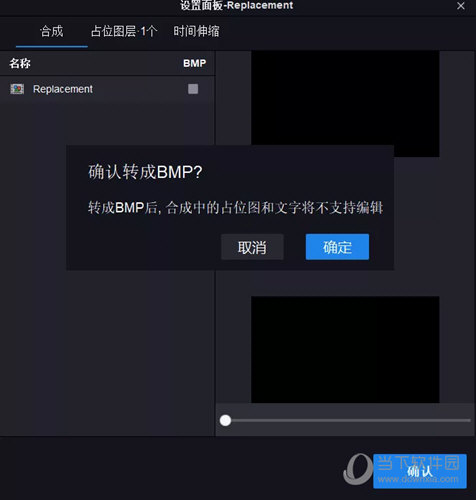
同时,知识兔支持一键导出BMP预合成和查看占位图层。
另外,由于pag动画的时长是固定的,在某些场景需要pag文件的时长能够动态变化,于是增加了时间伸缩的功能。当设置PAG的播放时长和pag文件时长不一致时,会应用时间伸缩。
由此可见,在PAG文件导出之前,就能在面板确保动效呈现效果,并对动效图层做出相应的预览和调整。用UI的方式替代复杂的手工操作,提高了设计师的生产效率。
并且知识兔,操作过后,界面上能够记忆上次的选择,避免多次重复的操作。
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)