Chrome Devtools下载|Chrome Devtools(谷歌浏览器调试工具) V61.0.3163.100 中文版下载
Chrome Devtools是谷歌Chorme浏览器中的内嵌的开发者调试工具,但是这个Chrome Devtools是英文版的对于国人用户来说很不友好,所以这个Chrome Devtools中文版带给有需要的用户。

Chrome Devtools分享给web开发人员深入地访问浏览器内部和web应用的机会。DevTools可以有效地 跟踪布局问题 , 设置JavaScript断点 ,以及 进行javascript代码的优化。
【安装说明】
打开DevTools要在一个网页或者web application中打开DevTools,知识兔可以用下面两种方法:
1、知识兔选择Chrome浏览器窗口右上角的菜单 > 然后知识兔选择> 工具 > 开发工具。
2、右键单击任何页面元素>选择 审查元素。
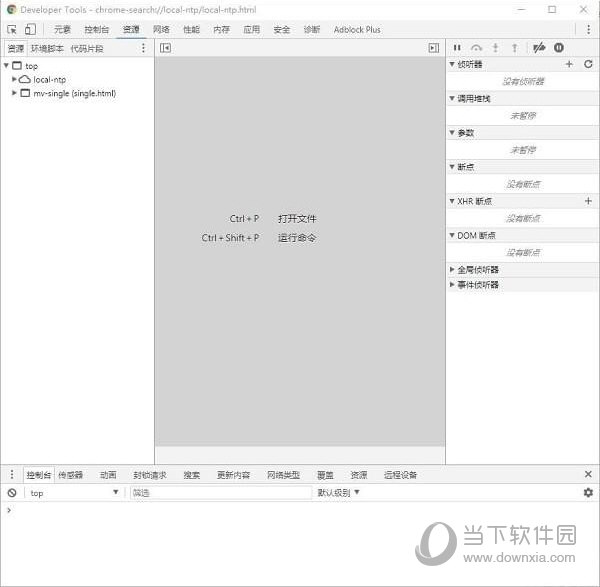
DevTools工具将会在你的浏览器的地步打开。还有几种打开Devtools的快捷方式:
1.使用 Ctrl + Shift + I (Cmd + Opt + I on Mac)打开DevTools。
2.使用 Ctrl + Shift + J (Cmd + Opt + J on Mac)打开DevTools并将焦点移到控制台。
3.使用 Ctrl + Shift + C (Cmd + Shift + C on Mac)打开DevTools并将焦点移到检查元素移模式,或者控制检查元素模式开关如果知识兔DevTools已经打开了。
(注意:chrome版本要对应 – chrome正式版 61.0.3163.100 使用方法就是覆盖原文件)
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)