WebStorm2019破解版下载|WebStorm2019.1 中文破解版下载
WebStorm2019破解版是一款功能强大的编程开发软件。该软件为JavaScript和TypeScript带来了新的智能意图,改进了对Angular的支持,更新了CSS和HTML文档,更强大的调试控制台等等,知识兔可以帮助程序员在键入时检测应用程序中的Angular特定错误。

【功能特点】
一、JavaScript和TypeScript
1、使用JavaScript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
2、使用Promise将函数转换为async / await
您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后知识兔选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
二、构架
1、对Angular应用程序的新检查
对于Angular应用程序,webstorm 2019.1添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、Angular项目中的导航更容易
在Angular应用程序中,您现在可以使用相关符号…弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对Vue应用程序中TypeScript的支持
webstorm 2019.1现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务分享的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4、React钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
webstorm 2019.1现在为使用扩展运算符合并的React props分享了更好的代码完成。
三、HTML和样式表
1、更新文档
CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,知识兔以及指向完整MDN文章的链接。
2、CSS的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有CSS属性,知识兔可以在首选项中启用新的 浏览器兼容性检查。
3、对CSS模块的Camel案例支持
如果知识兔在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取CSS变量
使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(–var-name)。
四、测试
1、突出显示测试中的失败行
当您使用Jest,Karma,Mocha或Protractor运行测试并且知识兔某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用Cucumber和TypeScript进行测试
使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
五、工具
1、新的调试器控制台
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本
将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包分享的可用命令分享建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
webstorm 2019.1现在可以 在一个项目中为ESLint和TSLint运行多个进程,知识兔以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose
如果知识兔使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示
在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、IDE
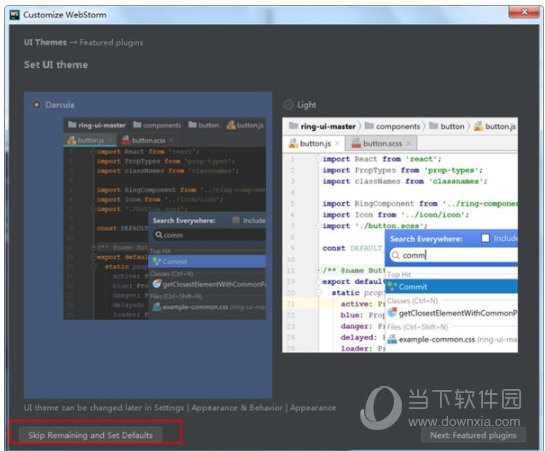
1、新的UI主题
您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出
在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、知识兔将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。

【软件亮点】
一、智能编码辅助
WebStorm为您分享JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。
1、现代框架
WebStorm为Angular, React,Vue.js和Meteor分享高级编码帮助。享受对React Native,PhoneGap,Cordova和Ionic的支持,知识兔用于移动开发,并在服务器端使用Node.js进行开发。一体化IDE!
2、智能编辑器
IDE会分析您的项目,知识兔以便为所有支持的语言分享最佳的代码完成结果。当您键入并建议快速修复选项时,数以百计的内置检查会报告任何可能的问题。
3、导航和搜索
WebStorm可帮助您更有效地绕过代码,并在处理大型项目时节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索用法。
二、调试,跟踪和测试
WebStorm分享了强大的内置工具,知识兔用于调试,测试和跟踪客户端和Node.js应用程序。通过最少的配置和周到的IDE集成,知识兔使用WebStorm可以更轻松地完成这些任务。
1、调试
WebStorm 为您的客户端代码(适用于Chrome)和Node.js应用程序分享内置调试器。放置断点,逐步执行代码并计算表达式 – 所有这些都不需要离开IDE。
2、测试
由于WebStorm与Karma测试运行器,Mocha,Jest和Protractor集成,因此可以轻松执行测试。在IDE内部运行和调试测试,知识兔以漂亮可视的格式查看结果,并导航到测试代码。
3、跟踪和分析
WebStorm具有spy-js,这是一种内置工具,可帮助您跟踪JavaScript代码。探索文件如何与函数调用连接,并有效地识别任何可能的瓶颈。
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)