CSSDesigner(CSS图形设计) 32位 V4.5 官方版下载
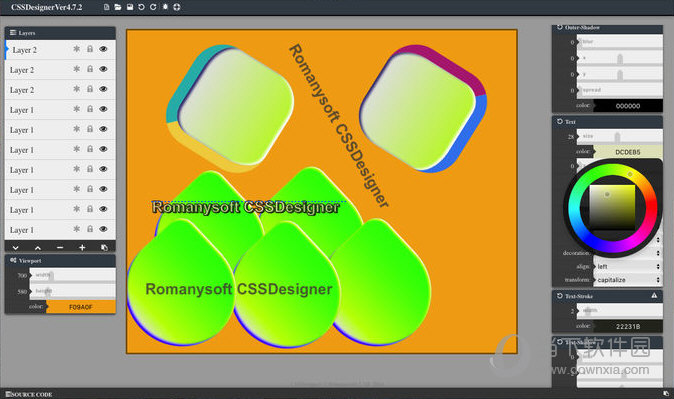
CSSDesigner是一款专业实用的CSS可视化设计工具,它可以轻松的创建CSS2和CSS3特效,知识兔支持CSS2、CSS3的所有特性,知识兔包括Box Shadow(阴影)、Text Shadow(文本阴影)、Text Stroke(文本描边)、Text Fill Color(文本填充色)、Border Radius(圆角处理)、Gradients(渐变处理)和Transform(变形处理)等。不仅如此,CSSDesigner还支持图层处理,类似于Photoshop一样,非常的实用,是所有网页设计人员的得力助手。

【功能特性】
支持图层处理。类似于Photoshop
轻松创建CSS2,CSS3特效
标签化的属性选择及操作界面
完全可定制的对象属性设置
所见即所得,代码可见,可进行编程边调试
支持设计文件保存及导入预览
支持CSS2、CSS3特性,例 如:Box Shadow(阴影)、Text Shadow(文本阴影)、Text Stroke (文本描边)、Text Fill Color (文本填充色)、Border Radius (圆角处理)、Gradients (渐变处理)
Transform (变形处理)。

【技术说明】
CSS (层叠样式表) 编辑层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,知识兔支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
【使用说明】
定义媒体查询
1、在“CSS Designer”面板中,单击“源”窗格中的某个 CSS 源。
2、单击“@媒体”窗格中的 以添加新的媒体查询。
随后将显示“定义媒体查询”对话框,其中列出 Dreamweaver 支持的所有媒体查询条件。
3、知识兔根据需要选择“条件”。
确保为您选择的所有条件指定有效值。否则,无法成功创建相应的媒体查询。
注意:
对多个条件只支持“And”运算。
如果知识兔通过代码添加媒体查询条件,则只会将受支持的条件填入“定义媒体查询”对话框中。然而,该对话框中的“代码”文本框会完整地显示代码(包括不支持的条件)。
如果知识兔您单击“设计”/“实时”视图中的某个媒体查询,则视口切换以便与选定的媒体查询相匹配。若要查看全尺寸的视口,请在“@Media”窗格中单击“全局”。

【更新日志】
V4.5更新:
1、增加了可制作的特效类型
2、增加了一些多图层的处理功能
3、解决了一些代码格式上的已知问题
4、修复了一些bug,优化了软件界面
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)