WebStorm激活码工具|WebStorm激活工具 V2021 永久破解版下载
WebStorm激活码工具是针对同名软件打造的一款非常不错的破解工具,该工具适用于全系列的Webstorm版本,有了它,大家就可以获得永久激活知识兔这款强大的编程开发软件的权限,免除了时间上的限制,现在大家可以永久免费的进行软件的使用,没有任何的后顾之忧,需要的话赶紧下载体验起来吧。

【使用方法】
1、知识兔下载解压,得到软件原程序、永久激活码2021;
2、知识兔双击;WebStorm-2021.4961.31.exe”开始安装软件,知识兔点击next;
3、设置安装路径,大家根据自己的情况安装即可;
4、知识兔根据自己的需求来选择勾选,知识兔点击next;
5、点install开始安装,请耐心等待几分钟;
6、安装完成后即可运行软件;
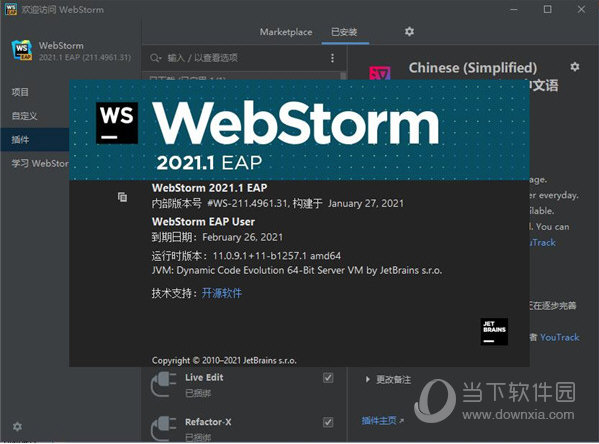
7、首次运行软件会让用户配置或导入设置、知识兔选择主题,这些用户都可以随意设置,到注册界面时,请选择evaluate for free,知识兔点击evaluate试用软件;
8、接着再将知识兔分享的;jetbrains-agent-latest.zip”文件拖放到 IDE 窗口,并知识兔点击restart;
9、知识兔点击安装和是;
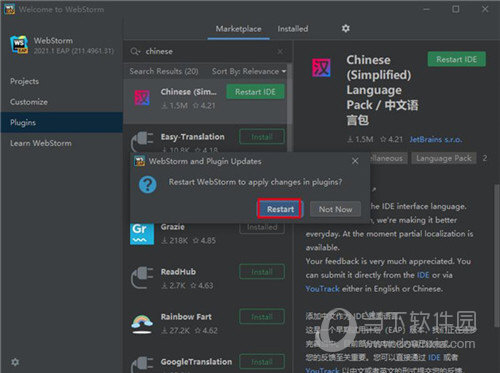
10、不过这时还是全英文的,那么软件怎么换成中文呢?接着此时同时按下键盘的Ctrl+ALT+S 打开 Settings -> Plugins
11、知识兔选择;marketplace”接着在输入框中输入;Chinese”后即可找到汉化插件,知识兔点击;install”进行下载;
12、知识兔下载完成后知识兔点击;restart ide”——;restart”;
13、然后知识兔重启就是全中文的啦,用户即可随意使用。

【软件功能】
【外观】
1、新的欢迎屏幕
我们更新了欢迎屏幕! 您不仅可以从欢迎屏幕中打开和创建项目,还可以调整最常用的设置,如 IDE 主题和字体。
2、IDE 主题已与操作系统设置同步
现在,您可以将 WebStorm 主题与 macOS 和 Windows 设置同步。您只需转到 Preferences / Settings | Appearance & Behavior | Appearance | Theme,然后知识兔选择 Sync with OS 选项。知识兔点击 Sync with OS 旁边的齿轮图标来选择您的首选主题。我们也计划为 Linux 用户实现此功能。
3、改进了选项卡的使用
在 v2020.3 中,我们让您能够更方便地使用选项卡。现在,您可以通过拖放选项卡或使用新的 Open in Right Split 操作来拆分编辑器。此外,固定的选项卡现在以特殊图标标记,并显示在选项卡栏的开头,知识兔以便您更快地找到它们。
4、阅读器模式
WebStorm 具有一种新模式,可让您的库和只读文件可读性更强。进入此模式可呈现注释、启用字体连字等等。
5、多文件模板
我们已经实现了添加自定义文件模板的功能,这些模板可一次创建多个文件。例如,当您需要添加 .js 文件和测试文件时,这会非常方便。
6、使用 WebStorm 打开文件
现在,知识兔使用 WebStorm 在默认情况下打开特定文件类型非常简单。转到 Preferences / Settings | Editor | File Types 并知识兔点击 Associate File Types with WebStorm 按钮。
【框架与技术】
1、支持 Tailwind CSS
WebStorm 现在可以帮助您更高效地使用 Tailwind CSS! 它将自动补全 Tailwind 类,在鼠标悬停时为您显示所生成 CSS 的预览,并支持您使用 tailwind.config.js 文件进行自定义。
2、知识兔根据用例创建 React 组件
您的代码中有未解析的 React 组件吗? 将脱字符号放到其中,按 Alt+Enter,然后知识兔从列表中选择 Create class / function component – WebStorm 将为您创建相关的代码结构。
3、Markdown 编辑和预览改进
Mermaid.js 支持、重新格式化 .md 文件的功能以及与编辑器一起自动滚动预览窗格的功能 – 这些和其他变更将显着改善您在 WebStorm 中使用 Markdown 文件的体验。
4、对复杂 webpack 设置的基本支持
我们已经开始添加对多个 webpack 配置的支持。转到 Preferences / Settings | Languages & Frameworks | JavaScript | Webpack 选择手动或自动检测配置文件。
5、Vue.js 的增强
我们已经修复了与 Vue 3 相关的诸多问题。例如,WebStorm 现在支持脚本设置语法。我们还使 IDE 在 Vue 项目中正确应用了 ESLint 代码样式规则,并改进了与 TypeScript 语言服务的集成。
6、全面支持 pnpm
现在,WebStorm 全面支持 pnpm 程序包管理器以及 npm 和 yarn。在过去的一年里,我们一直在逐步实现对 pnpm 支持的改进。在 v2020.3 中,我们已经完成了收尾工作。
【JavaScript 和 TypeScript】
1、集成了 TypeScript 和 Problems 工具窗口
我们已将 TypeScript 语言服务集成到 Problems 工具窗口中,并移除了 TypeScript 工具窗口。进行此变更后,用户可以更轻松地在一个位置检查代码中的问题。我们还将先前在 TypeScript 工具窗口中可用的操作移动到状态栏上的专用微件中。
2、使用 CSS 和 HTML 更好地格式化模板文字
从 v2020.3 开始,WebStorm 将正确支持包含 JavaScript 的多行 CSS 和 HTML 块的代码格式化。当您添加这些更复杂的模板文字或重新格式化代码时,IDE 将正确缩进。
3、改进了调试体验
调试时使用交互式提示和内联监视! 现在,您可以知识兔点击提示以查看属于变量的所有字段。此外,您还可以直接从提示更改变量值并添加监视表达式。
【工具】
1、支持我们的协作开发工具
WebStorm 2020.3 支持 Code With Me (EAP),这是一款用于协作开发和结对编程的新工具。利用此工具,您可以与他人共享项目,这样便可实时协同处理。要试用 Code With Me,请从 Preferences / Settings | Plugins 安装相应的插件。
2、关于 WebStorm 基础知识的内置培训课程
为了帮助您熟悉 WebStorm 的关键功能,我们开发了一门交互式培训课程。这门课程可以帮助您学习完成一些常见任务,例如重构代码或在项目中导航。您可以在 Welcome 屏幕上的 Learn WebStorm 选项卡下,知识兔也可以从主菜单中转到 Help | IDE Features Trainer 来找到此课程。
3、HTTP 客户端的 cURL 转换
现在,您可以通过在 HTTP 请求编辑器中按 Alt+Enter 并选择 Convert to cURL and copy to clipboard 选项,将 HTTP 请求导出到 cURL。
4、更好的拼写和语法检查
现在,您可以更快地解决语法和拼写问题 – 将鼠标悬停在问题上,随后会出现一个包含说明和建议修复方法的弹出窗口。我们还添加了对更多语言的支持,并改进了语法检查的质量。
【版本控制】
1、支持 Git 暂存区域
现在,您可以直接从 WebStorm 暂存文件! 为此,请转到 Preferences / Settings | Version Control | Git,然后知识兔选择 Enable staging area 选项。您可以从 Commit 工具窗口,知识兔从间距以及使用 Show Diff 功能暂存变更。
2、重新排列了 VCS 菜单
现在,主菜单下的 VCS 组根据您正在使用的版本控制系统命名。我们还重新排列了主菜单中 Git 下的项目,知识兔以便您更轻松地访问最常用的操作。
3、改进了分支的使用
现在,WebStorm 会自动更正新分支名称中未被接受的符号 此外,它还会显示当前可用于所选分支的所有操作,就像对待其他分支一样。
【导航】
1、更有用的导航栏
导航栏可快速替代 Project 视图,您可以利用它轻松浏览项目的结构并打开特定文件。在 v2020.3 中,我们还可以跳转到 JavaScript 和 TypeScript 文件中的特定代码元素。
2、快速文件预览
您可以在 Project 视图中选择文件,最终在编辑器中预览这些文件。要开启此功能,请知识兔点击 Project 视图中的齿轮图标,然后知识兔选择 Enable Preview Tab 和 Open Files with Single Click。
3、更加强大的 Search Everywhere
现在,Shift+Shift 弹出窗口允许您执行更多操作。首先,您可以使用它执行基本数学运算 – 结果将立即显示在弹出窗口中。它还允许您查找 Git 数据,知识兔包括有关分支和提交的详细信息。除此之外,所有查找结果现在都基于它们与搜索查询的相关性而不是其类型进行分组。
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)