WebStorm2021激活工具|WebStorm破解工具 V2021 最新免费版下载
WebStorm2021激活工具是针对同名软件打造的一款非常给力的破解工具,有了知识兔这款工具,大家就可以永久激活知识兔这款非常专业并且知识兔实用的前端开发软件,去除上面的所有限制,解锁所有可使用的功能,大家不需要花钱购买激活码即可永久免费的使用上面的所有内容,亲测可用,可放心下载。

【使用教程】
1、知识兔下载解压,得到软件原程序、永久激活码2021;
2、知识兔双击“WebStorm-211.4961.31.exe”开始安装软件,知识兔点击next;
3、设置安装路径,大家根据自己的情况安装即可;
4、知识兔根据自己的需求来选择勾选,知识兔点击next;
5、点install开始安装,请耐心等待几分钟;
6、安装完成后即可运行软件;
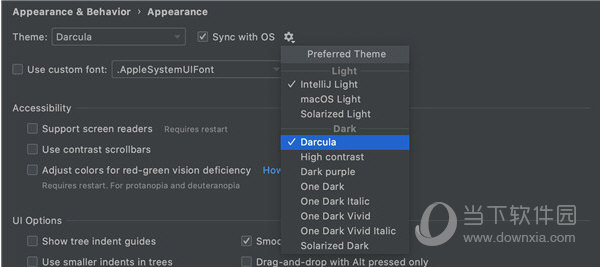
7、首次运行软件会让用户配置或导入设置、知识兔选择主题,这些用户都可以随意设置,到注册界面时,请选择evaluate for free,知识兔点击evaluate试用软件;
8、接着再将知识兔分享的“jetbrains-agent-latest.zip”文件拖放到 IDE 窗口,并知识兔点击restart;
9、知识兔点击安装和是;
10、不过这时还是全英文的,那么软件怎么换成中文呢?接着此时同时按下键盘的Ctrl+ALT+S 打开 Settings -> Plugins
11、知识兔选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,知识兔点击“install”进行下载;
12、知识兔下载完成后知识兔点击“restart ide”——“restart”;
13、然后知识兔重启就是全中文的啦,用户即可随意使用。

【软件功能】
1、新的欢迎屏幕
我们已经更新了欢迎屏幕!您不仅可以从中打开和创建项目,还可以调整最常用的设置,例如IDE主题和字体。
2、标签的改进工作
我们使用标签更加方便。现在,您可以通过拖放选项卡或使用新的“ 在右侧拆分中打开”操作来拆分编辑器 。此外,现在,固定的选项卡都带有特殊图标标记,并显示在选项卡栏的开头,因此您可以更快地找到它们。
3、使用WebStorm打开的文件
现在,使WebStorm默认打开特定文件类型非常简单。转到 首选项/设置| 编辑| 文件类型,然后知识兔单击将 文件类型与WebStorm关联。
4、支持Tailwind CSS
WebStorm现在可以帮助您更高效地使用Tailwind CSS!它将自动完成Tailwind类,在鼠标悬停时向您显示生成的CSS预览,并支持您使用tailwind.config.js文件进行的自定义。
5、知识兔根据用途创建React组件
您的代码中有未解析的React组件吗?将插入符号置于其上,按 Alt+Enter,然后知识兔从列表中选择Create class / function component -WebStorm将为您创建相关的代码构造。
6、Markdown编辑和预览改进
Mermaid.js支持,重新格式化.md文件的功能以及预览窗格和编辑器的自动滚动–这些和其他更改将显着改善WebStorm中Markdown文件的使用体验。
7、全面支持pnpm
WebStorm现在完全支持pnpm软件包管理器以及npm和yarn。在过去的一年中,我们一直在逐步实施对pnpm支持的改进。我们已经完成了画龙点睛的工作。
8、集成的TypeScript和问题工具窗口
我们已经将TypeScript语言服务集成到“问题”工具窗口中,并删除了TypeScript工具窗口。我们进行了此更改,知识兔以便更轻松地 从一个位置查看代码中的问题。我们还将之前在TypeScript工具窗口中可用的动作移至状态栏上的专用小部件。
9、使用CSS和HTML更好地格式化模板文字
WebStorm将正确支持包含JavaScript的多行CSS和HTML块的代码格式。当您添加这些更复杂的模板文字或重新格式化代码时,IDE将正确缩进。
10、改进的调试体验
调试时使用交互式提示和嵌入式监视!现在,您可以单击提示以查看属于变量的所有字段。此外,您可以直接从提示中更改变量值并添加监视表达式。
11、支持我们的协作开发工具
WebStorm支持 Code With Me(EAP),这是我们用于协作开发和结对编程的新工具。此工具使您可以与其他人共享项目,知识兔以便可以实时一起处理它们。要尝试Code With Me,请从“首选项/设置” | “设置”中安装相应的插件。插件。
12、内置的WebStorm基础培训课程
为了帮助您熟悉WebStorm的关键功能,我们开发了一个交互式培训课程。本课程可以帮助您学习完成一些常见任务,例如重构代码或浏览项目。您可以在“欢迎”屏幕上的“学习WebStorm”选项卡下找到它,知识兔也可以转到“帮助” |“发现”。从主菜单中选择IDE Features Trainer。
13、HTTP客户端中的cURL转换
现在,您可以通过按下HTTP请求编辑器并选择“转换为cURL并复制到剪贴板”选项,将HTTP请求导出到cURL。Alt+Enter
14、更好的拼写和语法检查
现在,您可以更快地解决语法和拼写问题-将鼠标悬停在问题上,将弹出一个带有说明和建议修复程序的弹出窗口。我们还增加了对更多语言的支持,并提高了语法检查的质量。
15、更有用的导航栏
使用导航栏(可快速替代项目视图),您可以轻松浏览项目的结构并打开特定文件。我们还可以跳转到JavaScript和TypeScript文件中的特定代码元素。
16、快速文件预览
最后,您可以通过在“ 项目”视图中选择文件来在编辑器中预览文件!要启用此功能,请在“项目” 视图中单击齿轮图标,然后知识兔选择“启用预览选项卡”和“单击打开文件”。
17、随处搜索功能更强大
在Shift+Shift弹出现在可以让你做更多。首先,您可以使用它进行基本数学运算-结果将立即显示在弹出窗口中。它还将允许您查找Git数据,知识兔包括有关分支和提交的详细信息。除此之外,所有发现现在都基于与搜索查询的相关性而不是其类型进行分组。
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)