WebStorm2019.3激活码工具|WebStorm2019.3.1永久激活码生成器 绿色免费版下载
WebStorm2019.3激活码工具是一款针对同名软件打造的激活工具。WebStorm2019是一款jetbrains公司旗下出品的JavaScript 开发工具,被人们称为是最强大的HTML5编辑器,有了激活码就可以免费体验软件了。

【功能特点】
调试器
在IDE中轻松调试客户端和Node.js应用程序 – 在源代码中放置断点,探索调用堆栈和变量,知识兔设置监视,知识兔以及使用交互式控制台。
无缝工具集成
利用连接器,构建工具,测试运行器,REST客户端和其他工具,这些工具都与IDE深度集成。但是,只要您需要终端,它也可以作为IDE工具窗口使用。

单元测试
在WebStorm中使用Karma,Mocha,Protractor和Jest运行和调试测试。立即在编辑器中或在方便的树视图中查看测试状态,您可以从中快速跳转到测试。
与VCS集成
使用简单的统一UI来使用Git,GitHub,Mercurial和其他VCS。使用IDE中的可视化差异/合并工具提交文件,查看更改并解决冲突。

使用JavaScript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。

【版本更新】
CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,知识兔以及指向完整MDN文章的链接。
CSS的浏览器兼容性检查要检查目标浏览器版本是否支持您使用的所有CSS属性,知识兔可以在首选项中启用新的 浏览器兼容性检查。
对CSS模块的Camel案例支持如果知识兔在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
提取CSS变量使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(–var-name)。突出显示测试中的失败行

当您使用Jest,Karma,Mocha或Protractor运行测试并且知识兔某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
使用Cucumber和TypeScript进行测试使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
工具新的调试器控制台在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
完成npm脚本将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包分享的可用命令分享建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
【激活说明】
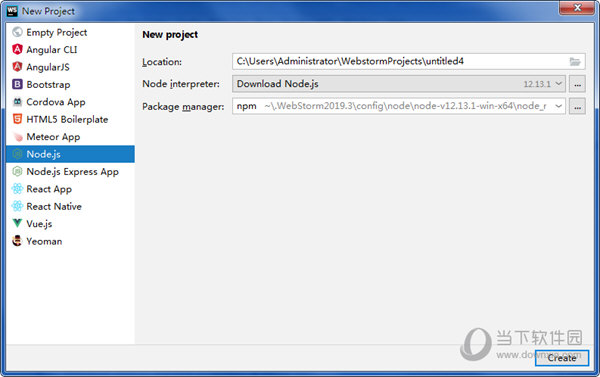
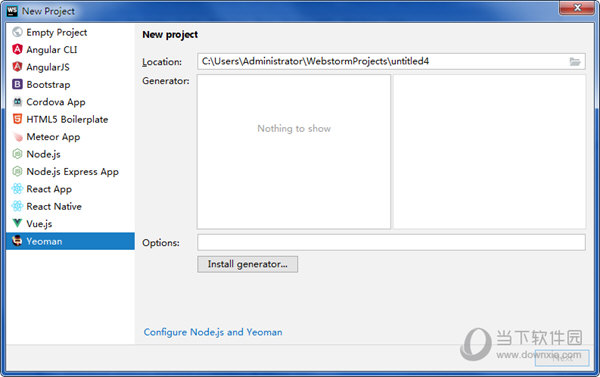
1、先下载安装JetBrains WebStorm 2019.3.1,安装完成先不要运行。

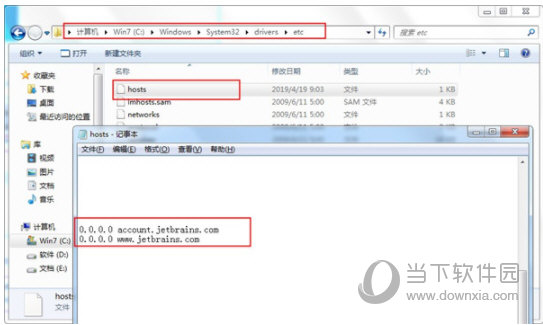
2、接下来对软件进行注册破解,首先以记事本的方式打开hosts文件,将代码添加至hosts文件屏蔽网络联网;
hosts文件默认目录【C:\Windows\System32\drivers\etc】
0.0.0.0 account.jetbrains.com
0.0.0.0 www.jetbrains.com

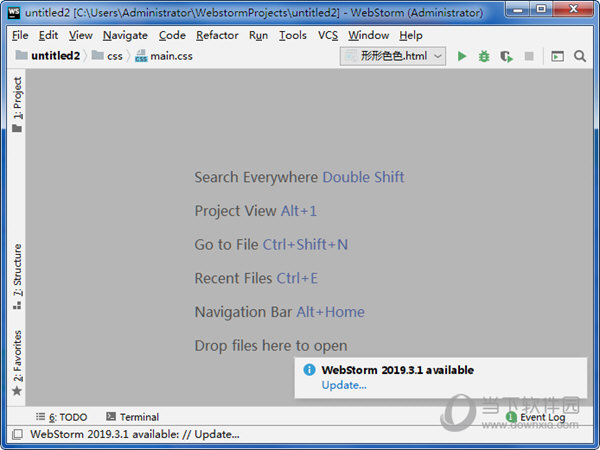
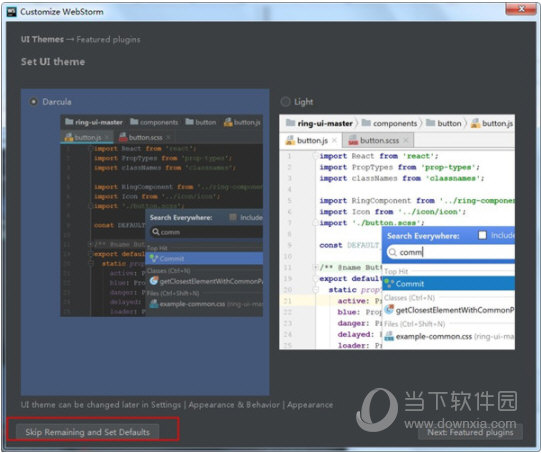
3、再运行桌面上生成的webstorm 2019.3.1软件图标,知识兔选择do not import settings知识兔点击ok,再选”skip…”跳过;

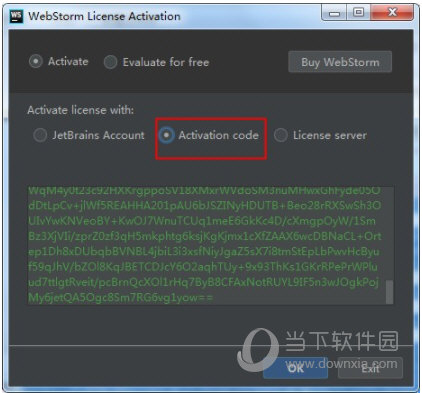
4、弹出注册界面,知识兔选择”activation code”输入注册码即可激活。
5、至此webstorm 2019.3.1破解版成功激活。
6、如果知识兔想汉化成中文,知识兔可以将软件包中汉化文件resources_cn.jar复制替换。
打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除或重命名,再将webstorm 2019.3汉化包“resources_cn.jar”复制入内即可,默认安装路径【C:\Program Files\JetBrains\WebStorm 2019.3\lib】resources_en.jar重命名是为了返回英文界面,因为有用户说汉化不是很全面,但99%汉化好了。
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)