PxCook切图工具|PxCook像素大厨 V3.9.960 官方版下载
PxCook像素大厨是一款非常强大的智能切图软件,它分享PSD文件解析、Sketch设计元素尺寸、文本样式、颜色的智能标注等功能,知识兔支持各种智能切图,自动识别各图层尺寸及文本样式等,知识兔从设计到代码,知识兔让团队高效协作让切图更精准!

【优势介绍】
【智能标注】分享PSD文件解析与Sketch插件支持,自动识别各图层尺寸及文本样式等,标注更快捷!
【Px Dp Pt单位转换】标注单位一键转换,减轻设计师计算负担。
【数字随便改】所有尺寸数值都可手动更改,自由度Max。
【psd快速切图】连接PS切图,可同时输出多种设备,切图更精准!

【特色介绍】
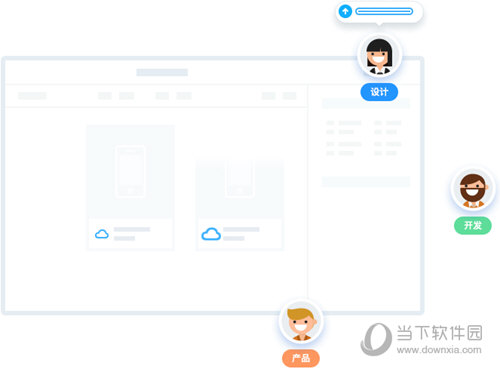
云协作 & 本地项目任选
与团队一起同步最新设计稿, 协作更高效。
将设计上传到PxCook云或保存为本地文件, 满足全部需求。
支持存储方式:云存储, PXCP项目文件, PNG

自动手动随意切, 既精准又快捷
只需知识兔点击拖拽, 即可轻松获得间距尺寸, 字体, 阴影圆角等所有信息。
PNG, JPG也能手动测量。知识兔支持标注单位:PX , PT , DP/SP , REM。

提高前端开发效率
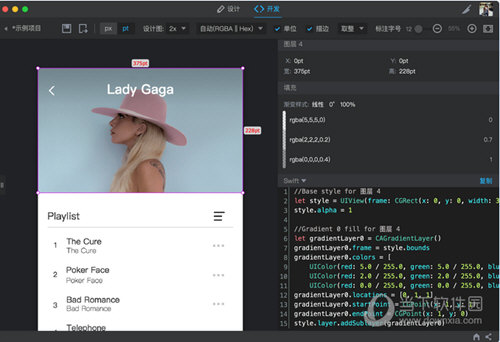
直接生成可执行样式代码
热门语言全部支持:CSS, XML, Objective-C, Swift, ReactNative

满足所有团队配置
支持Win/Mac, 支持PS/Sketch
无论你是用Windows, 还是macOS。无论你用Photoshop设计, 还是Sketch,
在本地项目和云协作项目中, 都全部支持。

【功能说明】
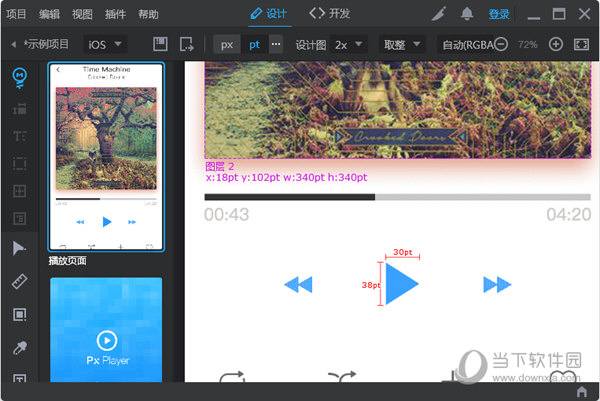
智能标注
无论是元素间,元素与边框间的距离标注,都只需要简单的拖、放,点、选就自动生成了。
通过智能标注得到的所有标注信息,都会随着您原始设计稿的变化而进行自动更新,省去了手动再调整一遍的成本。
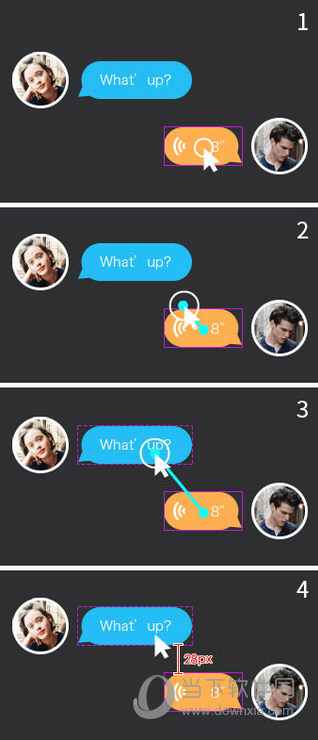
间距标注

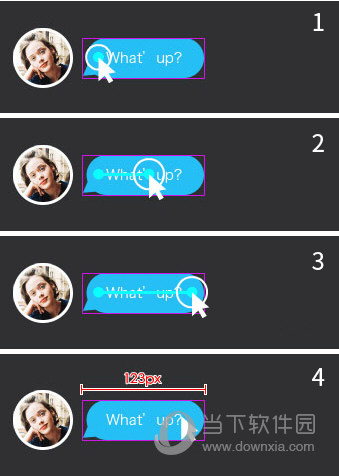
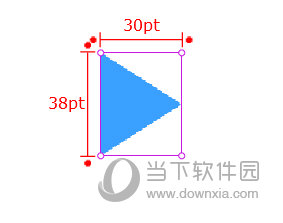
尺寸标注

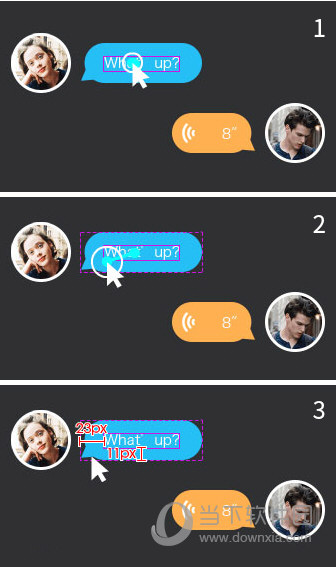
内间距标注

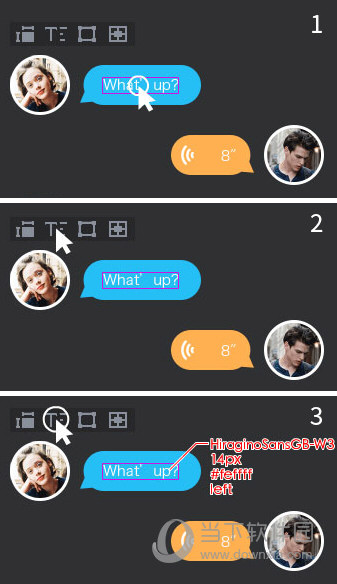
文本样式标注

在Ps里有些用户习惯对图层使用颜色叠加来修改文本颜色,甚至文本图层外还会套着有颜色叠加的组。这些在PxCook中都不是问题,PxCook可以通过各种嵌套和颜色叠加关系,将最终的文本颜色解析并标注出来。
区域标注

4、单位转换
考虑到面向不同手机操作系统的设计师用到的单位不同,PxCook可以自动切换单位,所有标注都轻松同步更换~
5、数字手动更改
在保持真实尺寸不变的情况下,可改变显示的数值。以避免因为几像素的误差重新修改设计稿。
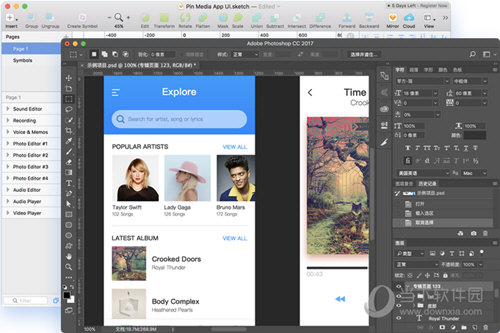
6、切图功能
切图功能需要远程连接ps,分享多种设备的切图输出,并可以对切片进行无损缩放。同时支持对图层样式的缩放。

7、自动备份
软件会对标注定时进行自动备份,知识兔以防止意外情况的发生,你可通过设置面板查找备份的存档地址。
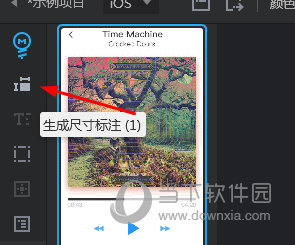
【怎么标注】
想要在pxcook中标注,那么你只需要先选择要标注的元素。
然后知识兔在左边工具栏中选择【生成尺寸标注】。

然后知识兔就可以看到图标已经被标注好了。

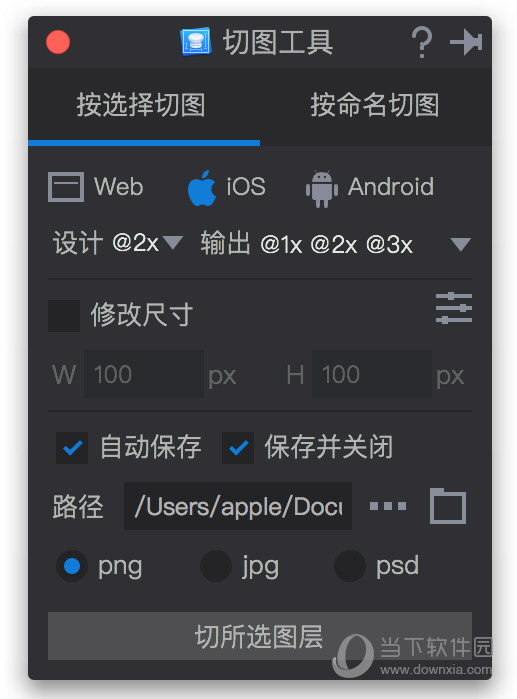
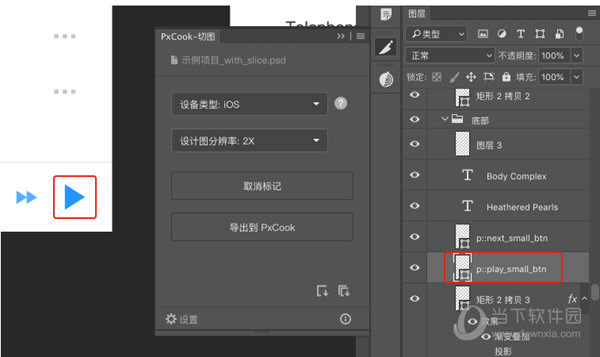
【怎么切图】
在像素大厨中想要切图,那么可以这样做:
选中想要切图的【图层】或者【图层组】,然后知识兔点击切图面板上的【标记为切图】按钮。
当被标记为切图后,将在图层前面增加 p:: 作为标记。如果知识兔要取消切图,知识兔点击【取消标记】即可。

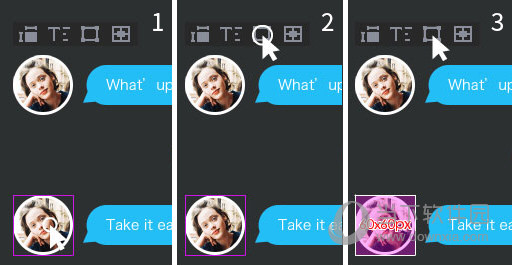
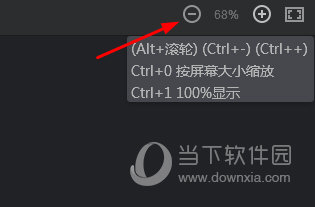
【怎么放大图片】
在pxcook中想要放大图片,那你可以通过快捷键ALT+鼠标滚轮或者CTRL+【加号键】来放大。
如果知识兔快捷键无法使用,那可以通过知识兔点击画面右上角的缩放来放大。

【常见问题】
智能标注功能适用于什么文件?
目前PxCook的智能标注适用于.psd文件和sketch画稿。.psd文件直接拖入PxCook即可开始智能标注。Sketch可通过下载插件,将设计稿导入到PxCook。
能直接生成自动标注吗?
可以。自动标注是在智能标注的基础上更进了一步——在pxcook中,只要拖拽psd或插件上传sketch,就可以在顶部选择开发模式后,知识兔点击图层元素,直接生成代码。生成的包括文字信息,尺寸间距,阴影渐变圆角等所有信息。随时可以通过设计稿查看前端代码。
为什么我的Ps设计稿拖入后会一片空白?
因为Ps没有在设计稿保存前勾选最大兼容模式,win和mac的最大兼容模式勾选方法如下:
Win:知识兔点击顶部菜单的编辑,找到首选项,在首选项弹窗内勾选最大兼容模式
Mac:知识兔点击顶部的Photoshop按钮,找到首选项,在首选项弹窗内勾选最大兼容模式
切图PxCook也支持吗?
标注切图,在PxCook里,一起搞定。
【更新日志】
优化:用户体验优化。
优化:部分弹窗的文案优化。
修复:修改项目名按钮有时候会错位的bug。
修复:在本地项目中也可以知识兔点击导出为本地项目的bug。
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)