小书匠编辑器下载|小书匠编辑器 V8.12.6 官方版下载
小书匠编辑器是一个非常清新的支持Markdown语法的编辑器,知识兔让你享受极致的文本编辑体验,而且知识兔还分享实时双栏预览编辑,批注阅读,知识兔还能与好友一起分享作品,知识兔让阅读编辑成为享受。并且知识兔它还分享了许多有用的扩展语法,比如Latex公式、表格、目录、脚注、视频、音频、附件、checklist、流程图等,知识兔让用户在编辑文本的同时更加方便自如。另外,小书匠编辑器分享一键发布功能,能够把文章发送到邮箱、博客、微博等社交平台。有需要的用户欢迎下载体验!
知识兔小编精选:Markdown编辑器

【软件特色】
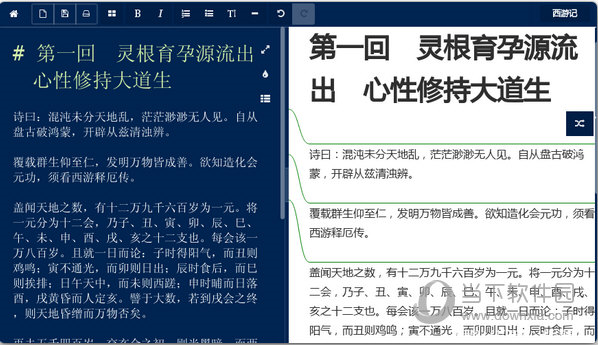
1、实时预览,同步滚动,sourceMap映射
实时的同步预览,编辑器同步滚动,预览区同步滚动,更分享了markdown文件与转换后的html文件sourceMap映射功能
2、多种主题选择
用户可以选择多达20多种系统内置的主题
3、竖排写作
专门针对CJK字符进行了优化,并实现了竖排写作功能,CJK注音标示,CJK斜体转换成衬线字体等。
4、自定义预览样式
用户可以完全自定义文章的预览样式,甚至每篇文章可以单独定义样式。
5、发送邮件
支持将文章发送到指定邮箱,或者发布到指定的多种博客平台上。
6、多种导入,导出方案
分享多种导出方案,知识兔包括markdown,html,zip,word,pdf等。同时分享markdown,zip导入
7、多种第三方存储集成
分享了多种第三方存储绑定功能。包括本地文件系统存储,dropbox,github,印象笔记。

【软件功能】
1、在线的 MARKDOWN 编辑器;
2、分享实时预览的双栏编辑,单栏编辑或查看,全屏写作等模式。当用户第一次使用小书编时,系统将默认采用双栏的编辑模式,用户可通过切换按钮进行调整;
3、分享以 html,markdown 两种格式的导出功能;
4、多种主题选择;
5、支持 gfw 语法;
6、支持代码高亮功能;
7、支持 toc 目录语法;
8、支持脚注语法;
9、支持 mathjax 公式语法;
10、字符数,字数,段落数统计。

【markdown编辑器表格组件使用说明】
一、概述
从小书匠编辑器 5.6.0 版本开始,添加了表格组件功能。这篇教程主要讲解了表格组件的原理及使用。
二、原有 markdown 表格语法的缺点
单元格内不支持多行显示
各种分隔符号,不方便输入
不支持单元格对齐,只能对齐到列
无法嵌套表格
无法控制表格大小,特别是单元格,只能根据表格内容或者 css 样式调整
三、优点
支持表格内换行
支持合并单元格
支持表格嵌套
表格大小自定义
四、缺点
目前只有小书匠编辑器的解析引擎支持表格组件,在其他编辑器上不兼容
需要自己单独创建一个带表格的 HTML 文件
五、表格组件的工作原理
小书匠编辑器表格组件其实就是一个包含了表格(table 标签)的 HTML 文件。只要该 HTML 文件扩展名为 .table.html 或者 .table ,并做为该 markdown 文章的附件,通过 markdown 的图片语法进行引用,系统就会将该 markdown 文章里原本应该显示一张图片的内容替换成 HTML 文件里 table 标签范围内的数据。
六、实现表格组件条件
扩展名为 .table 或者 .table.html 的文件
markdown 文章的附件,也就是以 ./ 开头的链接引用
HTML 文件内包含表格 table 标签
必须是块级图片语法(也就是图片语法的上下各空一行,前后不能有其他文字)
七、什么是块级图片语法
所谓块级图片语法,是指在图片语法的前后不能有其他字符,并且知识兔上下各空一行。
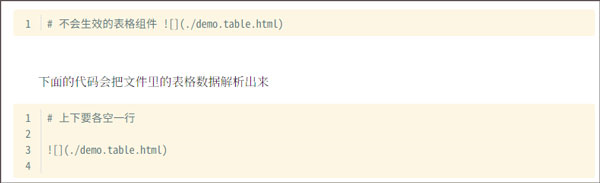
类似下面的都不是块级图片语法

八、表格组件语法示例
小书匠编辑器表格组件的语法使用的是 markdown 图片语法,唯一需要注意的是表格组件只能通过小书匠的上传入口,也就是内置数据库里的附件做为文件。图片语法里的文件扩展名以 .table 或者 .table.html 结尾的文件,才会被解析成表格组件。同时表格组件里的内容格式是需要标准的 html 片段,但不能包含 javascript 脚本 和 css 代码。解析器会自动过滤掉这些代码,再从 html 片段里提取出第一个带有表格标签的 html 块。
表格组件只能在块级的图片语法里生效,也就是在图片语法里要前后各空一行。
下面的代码是不会被解析成表格组件,而是当做普通的图片来处理

九、添加一个表格组件步骤
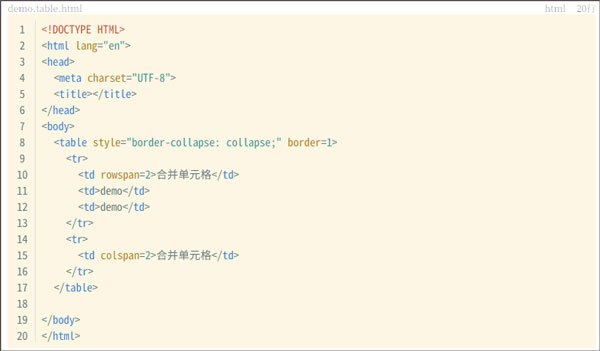
使用其他编辑器,准备好一个带 table 标签的 HTML 文件,我们这里可以命名文件名为 demo.table.html。

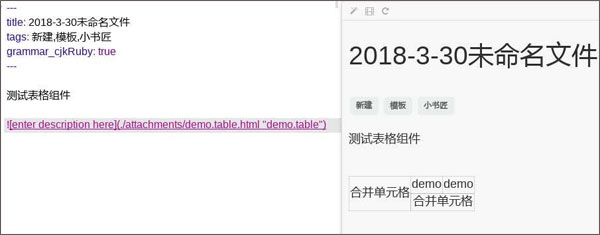
在小书匠编辑器里,新建一篇 markdown 文章,然后知识兔直接把刚才创建的 demo.table.html 拖拽到编辑器内。
完成。知识兔可以直接在预览窗口内查看 demo.table.html 内的表格文件了。
十、查看生成效果

【常见问题】
小书匠编辑器客户端版无法使用印象笔记绑定
1、重新启动一次客户端版可以解决这个bug
文件管理面板,预览窗口面板消失
1、在窗口的边缘处中间有按钮
2、边缘处的按钮没有出现的话,重新手动调整窗口到合适大小可解决该问题
3、手机端可通过向左滑动调出文档管理面板,向右滑动调出预览面板
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)