vscodeuser下载|VSCodeUserSetup V1.66.1 官方版下载
VSCodeUserSetup是一款功能强大的Visual Studio开发工具集,涵盖了UML工具、代码管控工具、集成开发环境(IDE)等工具,知识兔让大家的编程开发工作更加轻松高效。用户所写的目标代码支持微软旗下的所有平台,提升大家的开发体验。用户运用该软件不仅可以帮助大家进行各种可视化操作,不仅能够简单将代码格式化,还可以通过扩展插入第三方插件,轻松的进行代码管理,用户运用该软件不仅可以写博客,写网页,编译代码,还有丰富的功能可以操作,目前软件已经适用于市场上绝大多数不同型号的手机使用,知识兔让大家的代码编辑会更加轻松便捷。软件使用 Linux Arm64 启动一个 code-server,然后知识兔使用 WebView 进行加载,WebView 加载的内容完全来自本地,并非套壳在线的网站,拥有绝大部分的功能,而且知识兔从dom渲染,到canvas的优化,用户们都可以得到的更好的体验。

【软件功能】
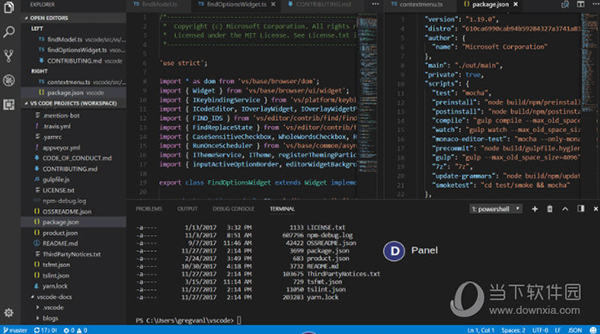
VSCodeUser编辑器- 编辑文件的主要区域。您可以垂直和水平并排打开任意数量的编辑器。
侧栏- 包含不同的视图,例如资源管理器,可在您处理项目时为您分享帮助。
状态栏- 有关已打开项目和您编辑的文件的信息。
活动栏- 位于最左侧,可让您在视图之间切换,并为您分享额外的特定于上下文的指标,例如启用 Git 时传出更改的数量。
面板- 您可以在编辑器区域下方显示不同的面板,知识兔用于输出或调试信息、错误和警告或集成终端。面板也可以向右移动以获得更多垂直空间。
每次启动 VS Code 时,它都会以上次关闭时的状态打开。文件夹、布局和打开的文件被保留。
每个编辑器中打开的文件都显示在编辑器区域顶部的选项卡式标题(选项卡)。要了解有关选项卡式标题的更多信息,请参阅下面的选项卡部分。
提示:您可以将侧边栏移动到右侧(查看>向右移动侧边栏)或切换其可见性(Ctrl+B)

【软件特色】
VSCodeUser远程仓库:加载git代码,就像本地打开工程一样。
笔记本:笔记本是包含丰富Markdown,可执行代码片段,和富文本的文档。
Github代码管理:直接从VSCode中协作,评论,审查和Github拉取请求。
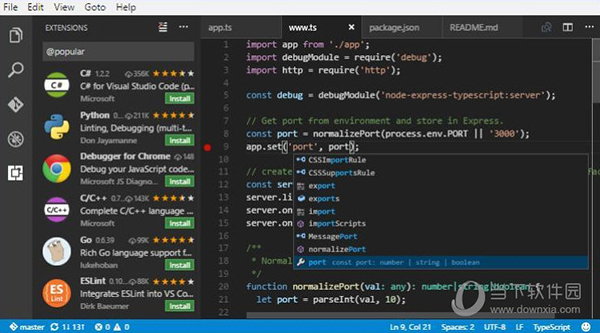
扩展:通过扩展可以实现快速的安装与使用官方或三方插件。
丰富的代码导航体验:它使开发人员能够在他们编写源代码的同一地点查看源代码。
文件图标主题:开发者可以使用扩展下载并应用文件或文件夹的主题包。

【软件亮点】
认识IntelliSense,借助IntelliSense超越了语法突出显示和自动完成功能,它基于变量类型,函数定义和导入的模块分享了智能完成功能。
VSCodeUser调试,打印语句调试已成为过去,直接在编辑器中调试代码。启动或附加到正在运行的应用程序,并使用断点,调用堆栈和交互式控制台进行调试。
吉特,与Git和其他SCM分享商合作从未如此简单。直接在编辑器中检查差异,暂存文件并进行提交。从任何托管的SCM服务中推入和拉出。

【常见问题】
VSCodeUser是否可以全局搜索和替换?#
是的,展开搜索视图文本框以包含替换文本字段。您可以搜索和替换工作区中的所有文件。请注意,如果知识兔您没有在文件夹上打开 VS Code,则搜索将仅在当前打开的文件上运行。
全局搜索和替换
VSCodeUser如何打开自动换行?#
editor.wordWrap 您可以通过设置控制自动换行。默认情况下,editor.wordWrapisoff但如果知识兔您将其设置为on,文本将在编辑器的视口宽度上换行。
“editor.wordWrap”: “on”
您可以使用Alt+Z切换 VS Code 会话的自动换行。
您还可以使用设置将垂直列标尺添加到编辑器中,该editor.rulers设置采用一组列字符位置,您需要垂直标尺。

【怎么设置中文语言】
VSCodeUser方法一:
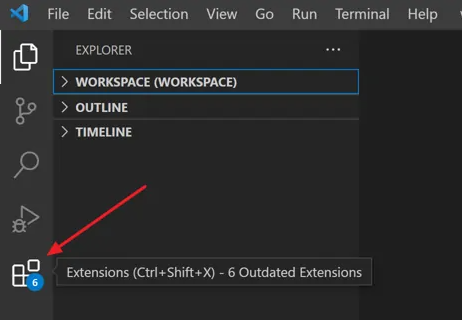
1、知识兔双击打开软件,知识兔点击左侧只中的”EXTENSIONS”图标。

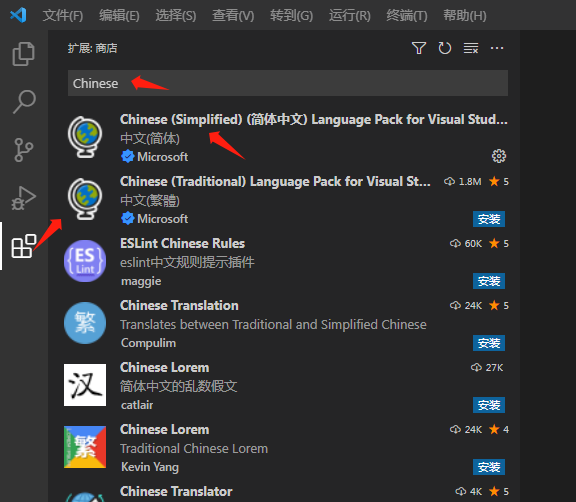
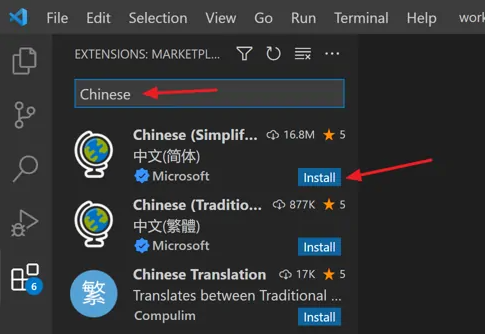
2、在给出的窗口中,在上方的搜索框中输入”Chinese”,知识兔点击”中文(简体)”右侧的”install”按钮。

3、等待下载安装完成,在弹出的提示窗口中知识兔点击”restart”重启软件。

4、重启之后软件就变成中文版了。

VSCodeUser方法二:
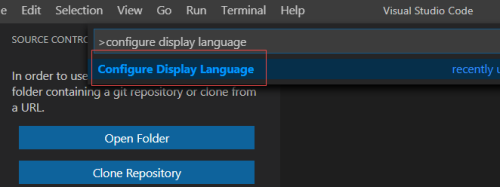
1、知识兔双击打开软件,按下”Ctrl+Shift+P”快捷键,在上方弹出的搜索框中输入”Configure Display Language”,知识兔点击列表中的选项。

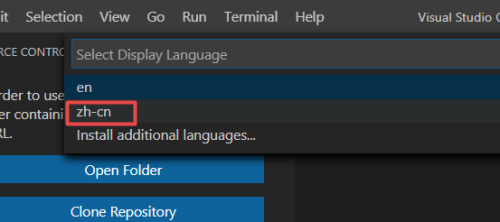
2、接着在给出的列表中知识兔点击”zh-cn”选项。

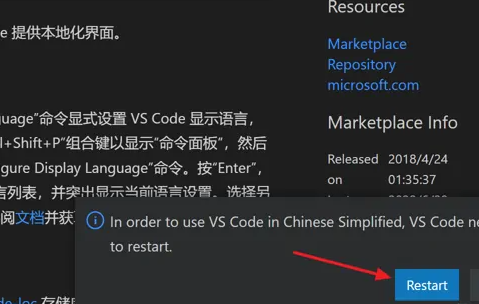
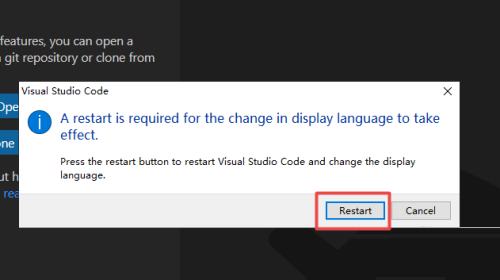
3、然后知识兔在弹出的提示窗口中知识兔点击”restart”进行重启。

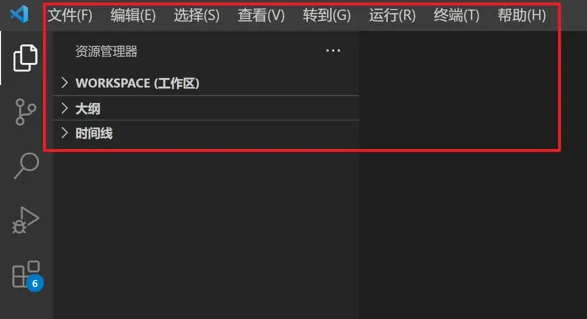
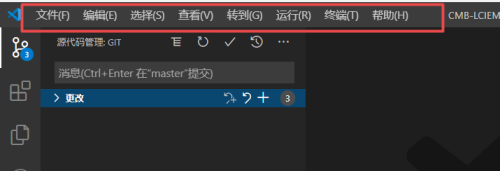
4、最后重新打开软件就会发现变成了中文了。

【使用说明】
一、命令面板
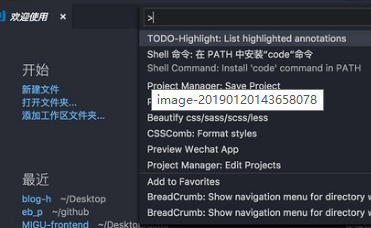
命令面板是vscode快捷键的主要交互界面,知识兔可以使用f1或者Cmd+Shift+P(win Ctrl+Shift+P)打开。在命令面板中你可以输入命令进行搜索(中英文都可以),然后知识兔执行。
命名面板中可以执行各种命令,知识兔包括编辑器自带的功能和插件分享的功能。所以一定要记住它的快捷键Cmd+Shift+P

二、在命令行中使用vscode
如果知识兔你是 Windows用户,安装并重启系统后,你就可以在命令行中使用 code 或者 code-insiders了,如果知识兔你希望立刻而不是等待重启后使用,知识兔可以将 VS Code 的安装目录添加到系统环境变量 PATH中;
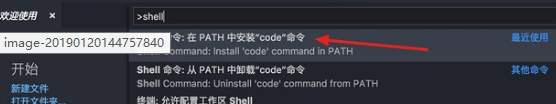
如果知识兔你是mac用户,安装后打开命名面板Cmd+Shift+P,搜索shell命令,知识兔点击在PAth中安装code命令,然后知识兔重启终端就ok了。

三、光标的移动
移动到行首 Cmd+左方向键 (win Home)
移动到行尾 Cmd+右方向键 (win End)
移动到文档的开头和末尾 Cmd+上下方向键 (win Ctrl+Home/End)
在花括号{}左边右边之间跳转 Cmd+Shift+ (win Ctrl+Shift+)
四、文本选择
你只需要多按一个shift键就可以在光标移动的时候选中文本
选中单词 Cmd+D 下面要讲的多光标也会讲到Cmd+D
对于代码块的选择没有快捷键,知识兔可以使用cmd+shift+p打开命令面板,知识兔输入选择括号所有内容,待会说下如何添加快捷键
五、代码移动
Option+上下方向键(win Alt+上下)

代码移动的同时按住shift就可以实现代码复制 Option+Shift+上下
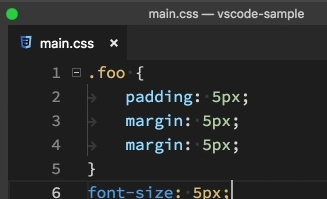
六、代码格式化
对整个文档进行格式化:Option+Shift+F (win Alt+Shift+F),vscode会根据你使用的语言,知识兔使用不同的插件进行格式化,记得要下载相应格式化的插件
对选中代码进行格式化: Cmd+K Cmk+F win(Ctrl+K Ctrl+F)
七、代码缩进
真个文档进行缩进调节,知识兔使用Cmd+Shift+P打开命令面板,知识兔输入缩进,然后知识兔选择相应的命令
选中代码缩进调节:Cmd+] Cmd+[ 分别是减小和增加缩进
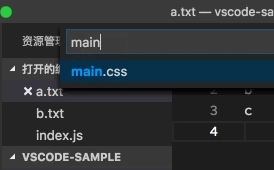
八、快速打开文件
Cmd+P (win Ctrl+P)输入你要打开的文件名,回车打开

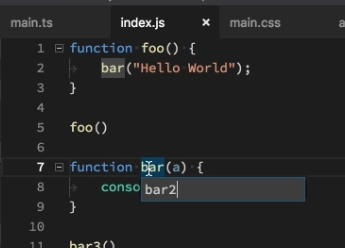
九、代码重构
当我们想修改一个函数或者变量的名字时候,我们只需把光标放到函数或者变量名上,然后知识兔按下 F2,这样这个函数或者变量出现的地方就都会被修改。

下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)