WebStorm 2021.1.3【web前端编程开发】中文破解版下载
WebStorm 2021.1.3最新版是一款轻量级但功能强大的集成开发环境,专门针对JavaScript、CSS、HTML及各种Script设计,完全具备了与复杂的客户端开发和服务器端开发,同时拥有智能编码填充、调试追踪与测试、无缝整合工具、VCS和实施等特色,能够为WEB开发项目分享更好的开发支持。

>>>>>WebStorm 2021.1.3>>>>>
WebStorm 2021.1.3的新功能介绍:
【外观】
1.新欢迎屏幕。
欢迎屏幕已更新!你不但可以在欢迎屏幕上创建项目,而且知识兔可以调整最常用的设置,比如IDE主题和字体。
2.IDE主题已经同步到了操作系统设置。
你可以把WebStorm主题同步到macOS和Windows设置中。你只要进入Preferences/Settings|Appearance&Behavior|Appearance|Theme,然后知识兔选择SyncwithOS选项。按下SyncwithOS旁边的工具图标来选择你喜欢的主题。还计划为Linux用户实现这一功能。
3.标签的使用得到改善。
从v2020.3开始,我们使你可以更方便地使用标签。你可以通过拖拽标签或者使用新的OpeninRightSplit操作分割编辑器。另外,固定标签现在被标记为特殊图标,并且知识兔会出现在标签栏的开始位置,这样你就可以更快地找到他们。
4.阅读方式。
WebStorm分享了一个新的模式,它可以使你的库和只读文件更加容易阅读。输入这个模式以呈现评论.启用字体连字等。
5.多文件模板。
本文介绍了添加定制文件模板的功能,它可以一次创建多个文件。举例来说,在需要添加.js文件和测试文件时,这样做很方便。
6.用WebStorm打开文件。
使用WebStorm可以很容易地用默认方式打开一个特定的文件类型。访问Preferences/设置|编辑器|文件类型,然后知识兔点击AssociateFileTypeswithWebStorm按钮。
【结构和技术】
1.支持TailwindCSS。
WebStorm现在可以帮助你更有效的使用TailwindCSS!该软件会自动对Tailwind类进行补丁,在鼠标悬停时会显示出CSS的预览,并支持您使用tailwind.config.js文件进行定制。
2.基于用例创建React组件。
你的代码中是否有未解析的React组件?在其中放入脱字符号,按Alt+Enter,然后知识兔从列表中选择Createclass/functioncomponent-WebStorm,创建相关的代码结构。
3.Markdown编辑和预览改进
Mermaid.js支持.重新格式化.md文件的功能,并使用编辑器自动滚动预览窗格-这些更改会大大提高您在WebStorm中使用Markdown文件的体验。
4.对复杂webpack设置的基本支持。
现在,我们开始为多个webpack配置添加支持。访问Preferences/Settings|Languages&Frameworks|JavaScript|Webpack选择手动或自动检测配置文件。
5.增强Vue.js。
在Vue3方面,我们已经解决了许多问题。举例来说,WebStorm现在支持脚本设置语法。同时,IDE也正确地将ESLint代码样式规则应用到Vue项目中,并改进了与TypeScript语言服务的集成。
6.对pnpm的全面支持。
目前,WebStorm对pnpm程序包管理器以及npm和yarn都有全面的支持。从去年开始,我们已经在pnpm支持上逐渐得到了改善。从v2020.3开始,我们已完成结束工作。
【JavaScript和TypeScript】
1.TypeScript和Problems工具窗口集成在一起。
我们已经在Problems工具窗口中集成了TypeScript语言服务,除TypeScript工具窗口之外。做了这一更改之后,用户可以更容易地在一个地方检查问题。也可以把以前TypeScript工具窗口中分享的操作转移到状态栏的专用微件中。
2.使用CSS和HTML来更好地设置模板文本。
在2020.3版本中,WebStorm将支持包含JavaScript的多行CSS和HTML块的代码格式。在添加这些更加复杂的模板文本或者重新设置代码格式时,IDE会正确地缩进。
3.调试经验的改善。
使用交互提示和嵌入式监控进行调试!你可以知识兔点击提示来查看属于这个变量的所有字段。另外,您可以直接根据提示改变变量值,并添加监控表达式。
【工具】
1.支持合作开发工具。
WebStorm2020.3支持CodeWithMe(EAP),它是一种合作开发和配对编程的新工具。使用这个工具,你可以和其他人分享你的项目,知识兔以便进行实时的协作处理。要尝试CodeWithMe,请从Preferences/Settings|Plugins安装相应的插件。
2.内建WebStorm基础知识培训班。
为帮助您熟悉WebStorm的主要功能,我们开发了一个互动训练课程。本课程将帮助你了解如何完成一些常见的任务,比如重构代码或者进行项目导航。你可以在欢迎屏幕上的“LearnWebStorm”标签下面,或者你可以在Help|IDEFeaturesTrainer中找到该课程。
3.cURL转换用于HTTP客户。
通过在HTTP请求编辑器中按Alt+Enter,然后知识兔选择ConverttocURLandcopytoclipboard选项,您可以将HTTP请求导出到cURL。
4.检查拼写和语法情况。
如今,你可以更快地解决语法和拼写问题了——把鼠标悬停在问题上,然后知识兔弹出一个带有说明和建议修复方法的窗口。同时,我们也增加了对语言的支持,提高了语法检查的质量。
【版本管理】
1.支持Git临时区。
你现在可以直接从WebStorm临时存档了!要这样做,请访问Preferences/Settings|VersionControl|Git,然后知识兔选择Enablestagingarea选项。在Commit工具窗口中,知识兔可以通过空格和ShowDiff功能临时更改。
2.VCS菜单的重新排序。
主菜单下的VCS组现在按照所使用的版本控制系统来命名。此外,我们已经在主菜单中对Git项进行了重排,这样你就可以更容易地获得最常用的操作。
3.分支的使用得到改善。
目前,WebStorm将自动更正新分支名称中没有被接受的符号,而且知识兔它也将像处理其他分支那样显示当前可用的所有操作。
【导航】
1.更有用的导航条。
导航条快速地替换了Project视图,您可以使用它来方便地浏览项目的结构和打开特定的文件。也可以在JavaScript和TypeScript文件中跳到特定代码元素。
2.文件快速预览。
在Project视图中选择一个文件,并最终在编辑器中进行预览。要打开这个特性,在Project视图中知识兔点击齿轮图标,然后知识兔选择EnablePreviewTab和OpenFileswithSingleClick。
3.更强大的SearchEverywhere。
Shift+Shift弹出框让你可以做更多的事情。第一,你可以用它来做基本的数学操作——结果会立刻出现在弹出窗口。这也使您能够找到Git数据,知识兔包括关于分支和提交的细节。除此以外,所有的查找结果现在都是根据它们与搜索查询的关联而非类型来分组。

>>>>>WebStorm 2021.1.3>>>>>
安装步骤
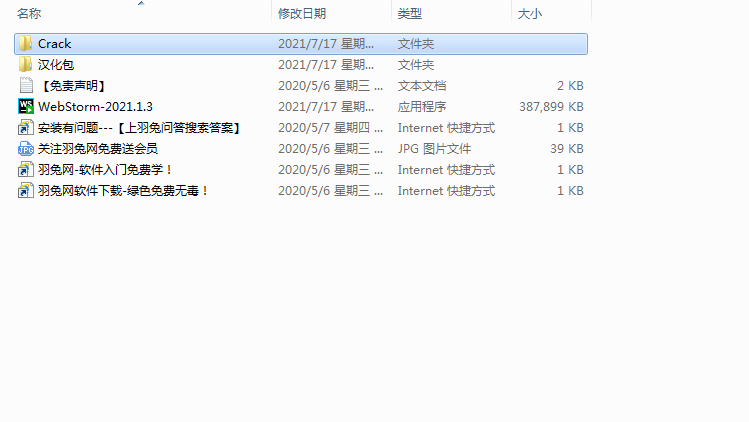
第1步 解压并打开下载的安装包

右键以管理员身份运行安装程序
第2步 知识兔点击Next

知识兔点击Next
第3步 修改路径地址中的首字符C可更改安装位置,本例安装到D盘,知识兔点击Next

修改路径地址中的首字符C可更改安装位置,本例安装到D盘,知识兔点击Next
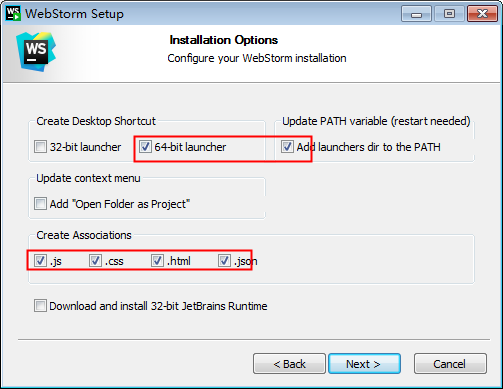
第4步 勾选图示选项,知识兔点击Next

勾选图示选项,知识兔点击Next
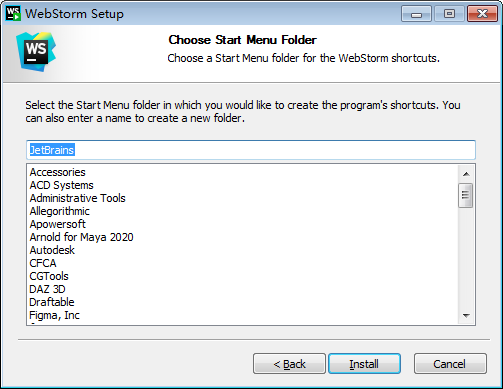
第5步 知识兔点击Install

知识兔点击Install
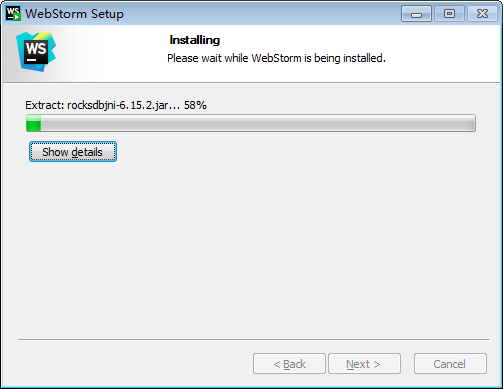
第6步 等待安装

等待安装
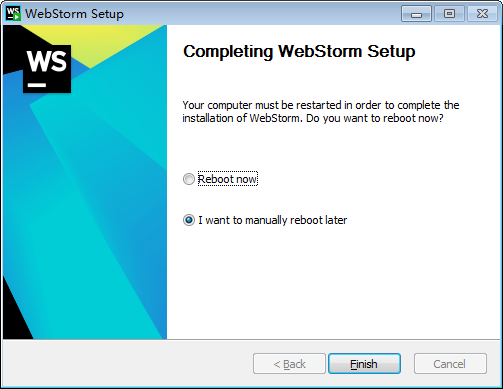
第7步 知识兔点击Finish

知识兔点击Finish
第8步 回到安装包,知识兔打开Crack文件夹

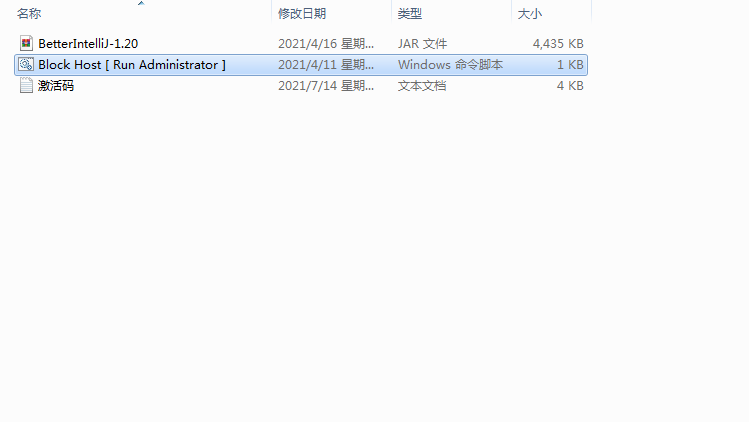
进入【Crack】破解文件夹
第9步 右键以管理员身份运行【Block Host】文件

右键以管理员身份运行【Block Host】文件
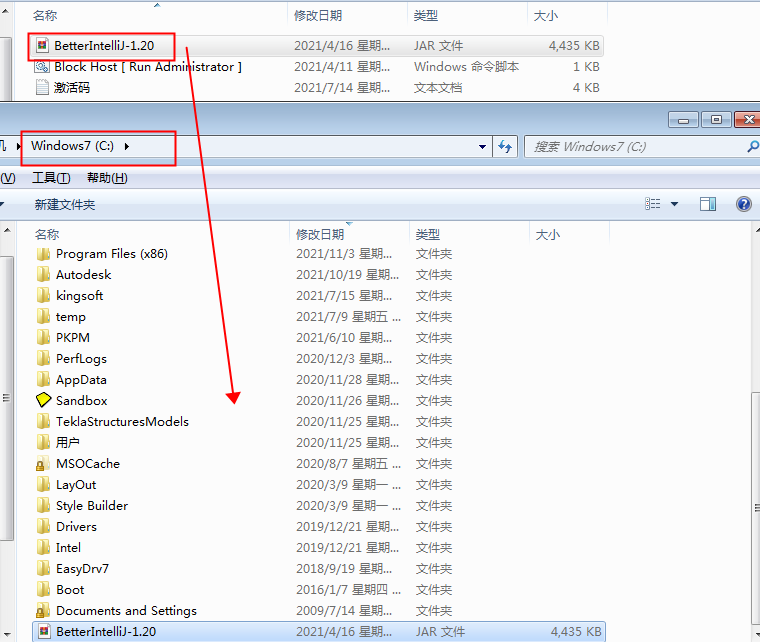
第10步 复制BetterIntelliJ文件

粘贴到C盘根目录下
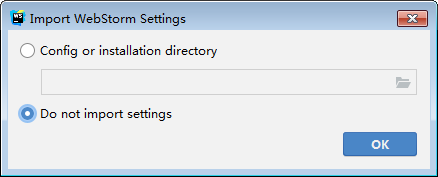
第11步 知识兔双击打开桌面WebStorm软件

知识兔点击OK
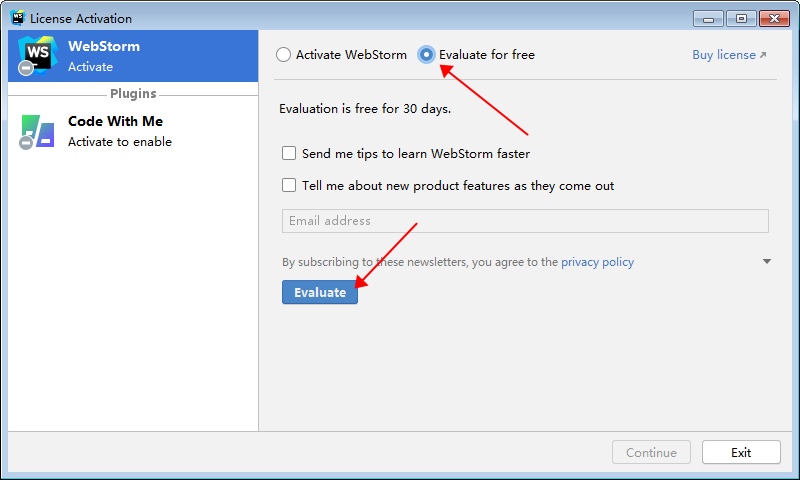
第12步 选择【Evaluate for free】然后知识兔点击Evaluate

选择【Evaluate for free】然后知识兔点击Evaluate
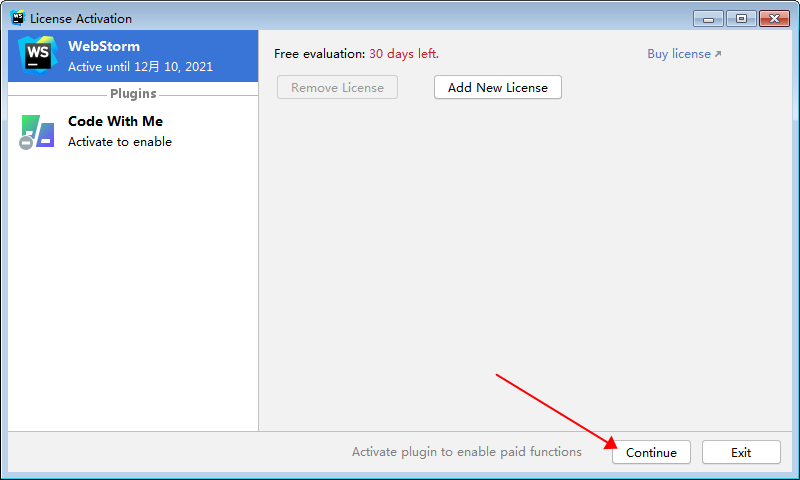
第13步 知识兔点击Continue

知识兔点击Continue
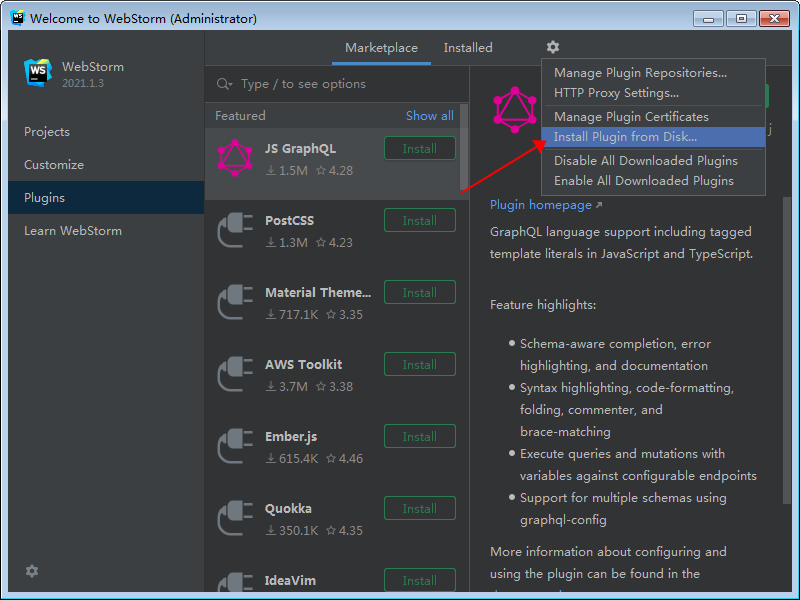
第14步 知识兔点击Plugins界面

知识兔点击【设置图标】选择【Install Plugin from Disk】
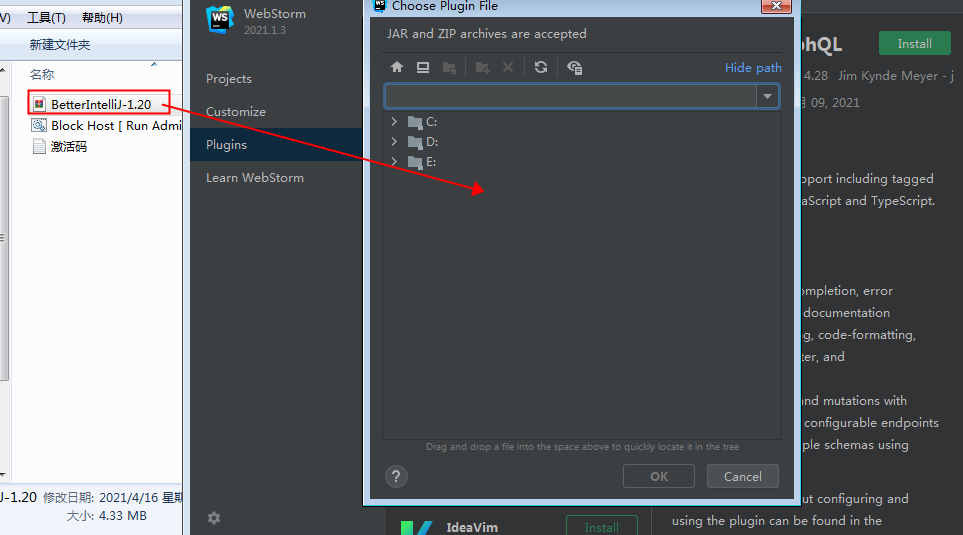
第15步 将安装包Crack目录下的BetterIntelliJ文件拖入到软件窗口

将安装包Crack目录下的BetterIntelliJ文件拖入到软件窗口
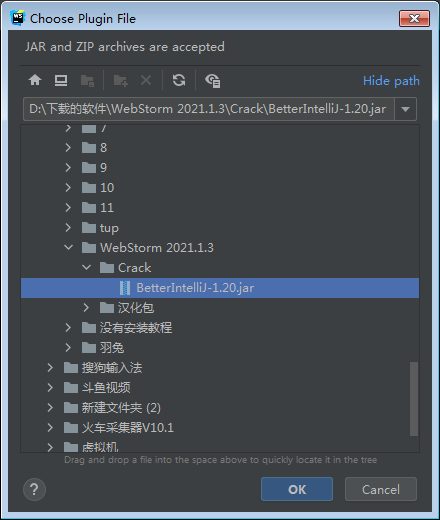
第16步 选择【BetterIntelliJ】知识兔点击OK

选择【BetterIntelliJ】知识兔点击OK
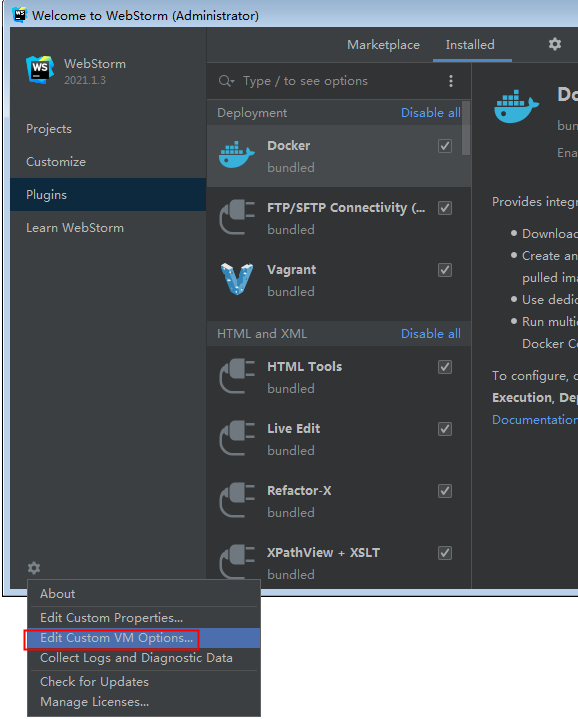
第17步 知识兔点击左下角【设置图标】选择【Edit Custom VM Options】

知识兔点击左下角【设置图标】选择【Edit Custom VM Options】
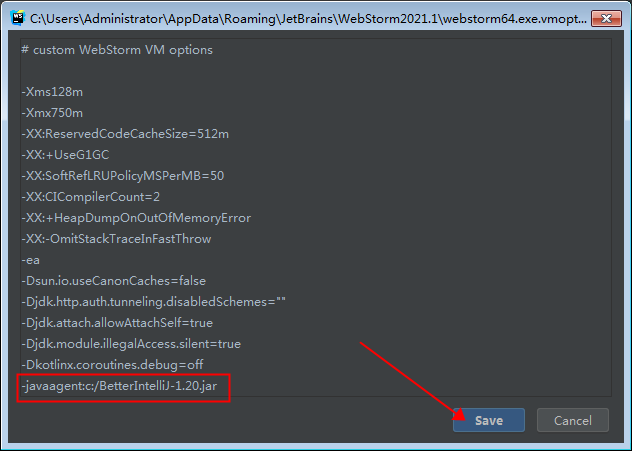
第18步 输入【-javaagent:c:/BetterIntelliJ-1.20.jar】然后知识兔点击Save

输入【-javaagent:c:/BetterIntelliJ-1.20.jar】然后知识兔点击Save
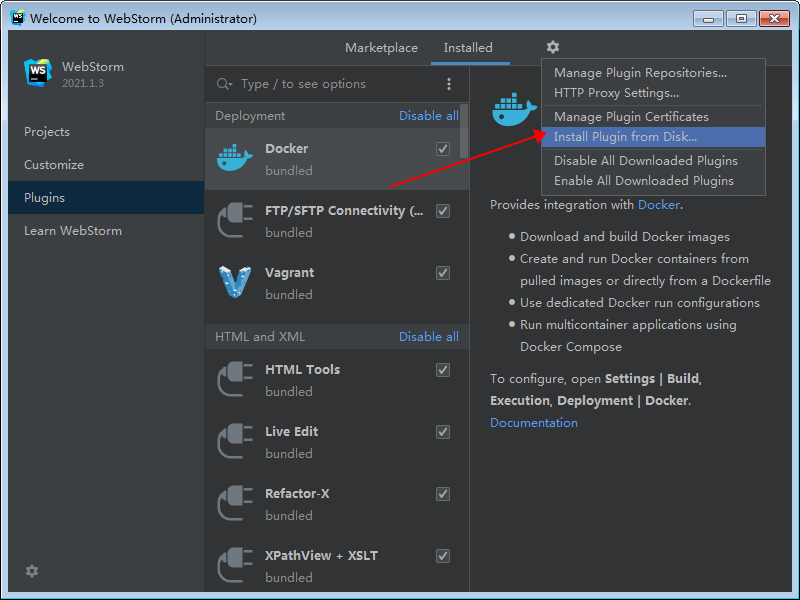
第19步 知识兔点击【设置图标】选择【Install Plugin from Disk】

知识兔点击【设置图标】选择【Install Plugin from Disk】
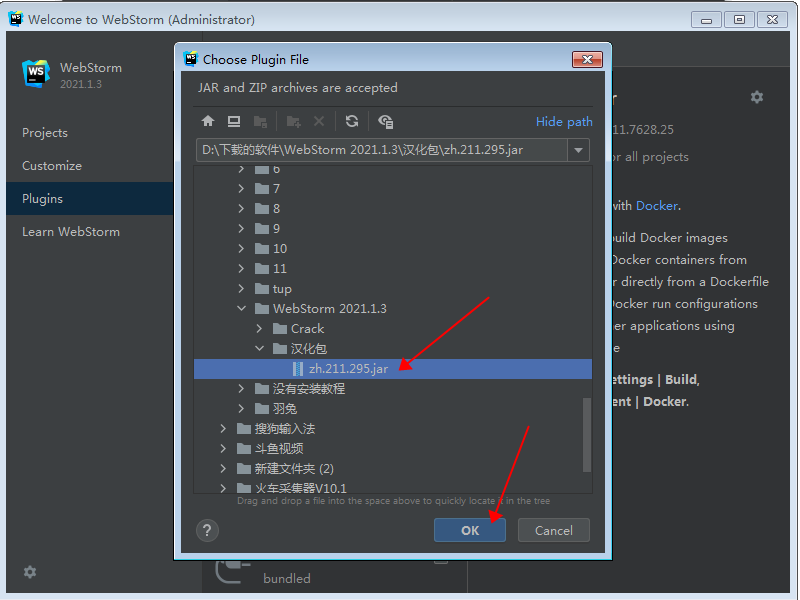
第20步 选择汉化包文件夹下的汉化文件,然后知识兔点击OK

选择汉化包文件夹下的汉化文件,然后知识兔点击OK
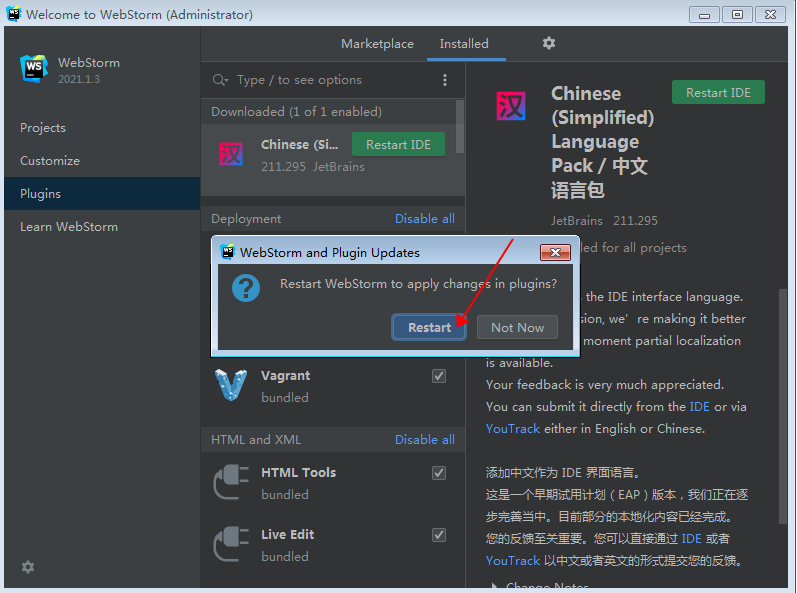
第21步 知识兔点击【Restart IDE】,然后知识兔点击Restart重启软件

知识兔点击【Restart IDE】,然后知识兔点击Restart重启软件
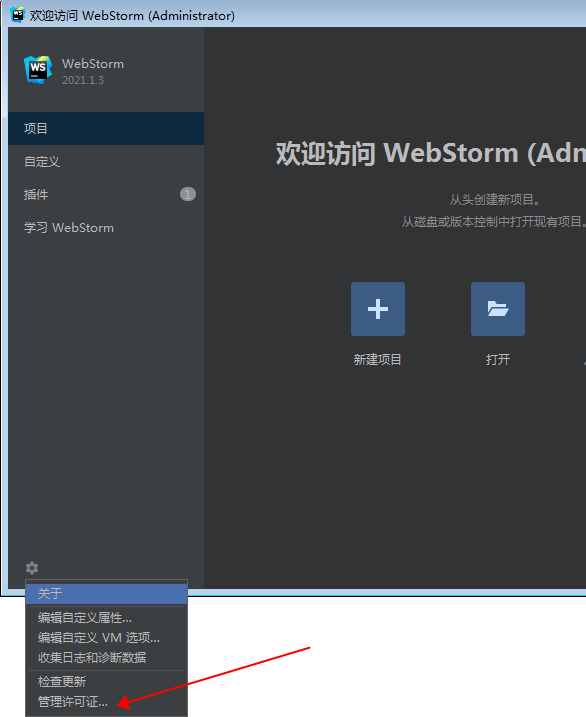
第22步 知识兔点击左下角【设置图标】选择【管理许可证】

知识兔点击左下角【设置图标】选择【管理许可证】
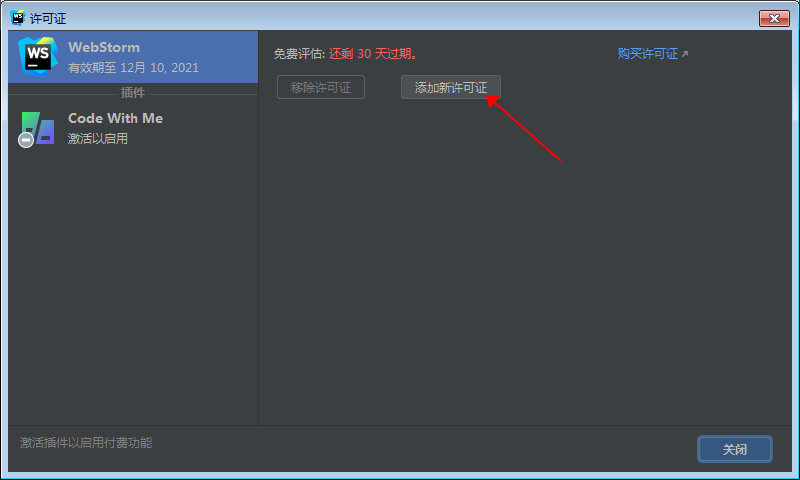
第23步 知识兔点击添加新许可证

知识兔点击添加新许可证
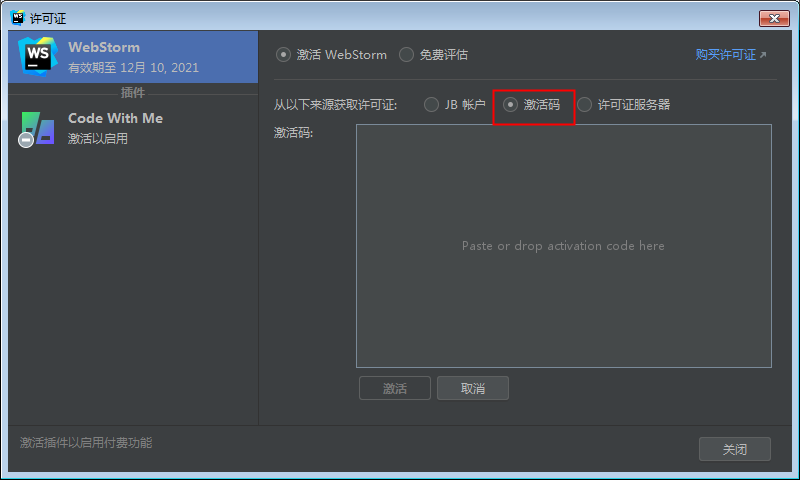
第24步 选择激活码

选择激活码
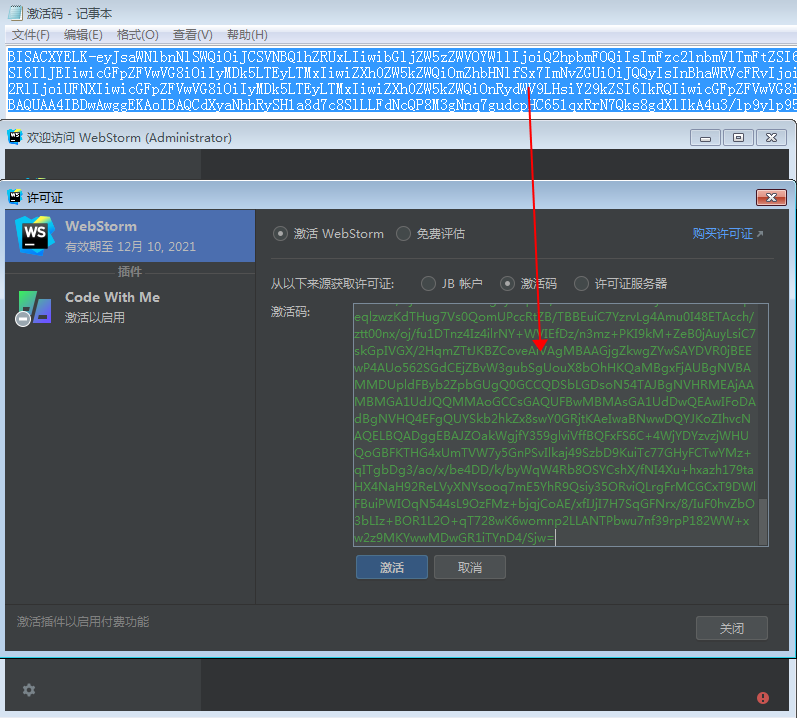
第25步 打开Crack文件夹下的【激活码】文件,复制激活码

粘贴激活码到图示框内,然后知识兔点击激活
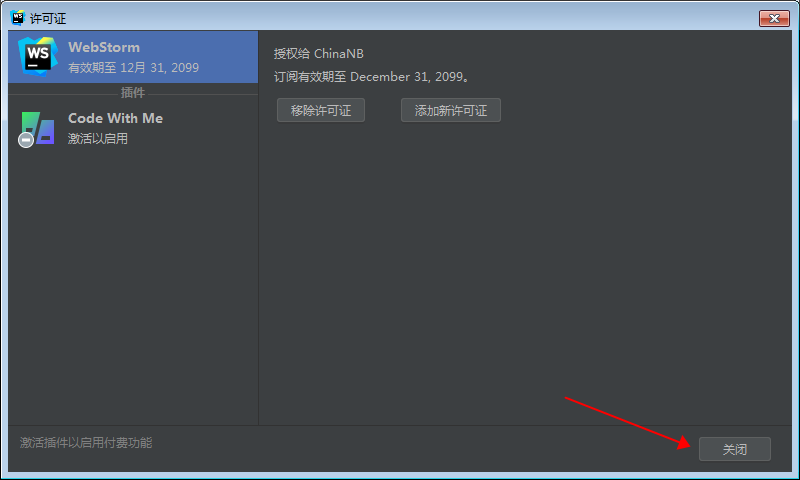
第26步 知识兔点击关闭

知识兔点击关闭
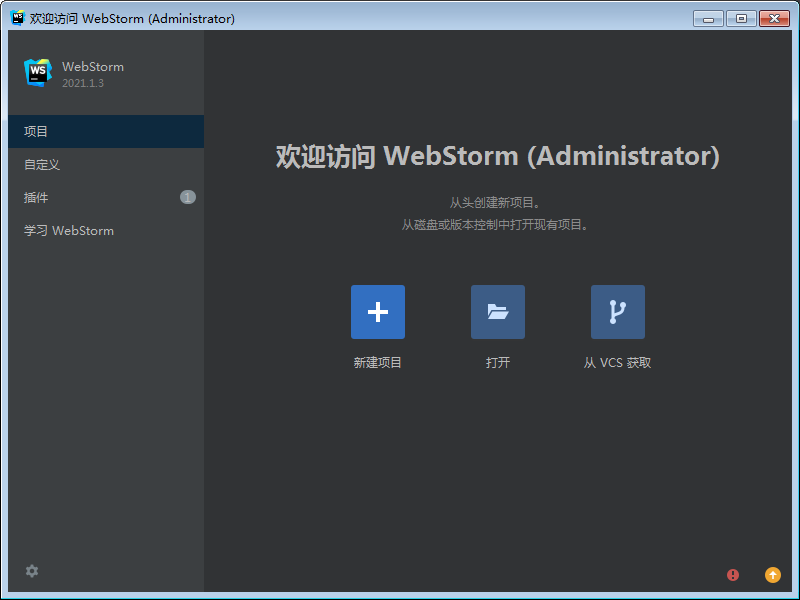
第27步 重启软件就可以开始使用了

重启软件就可以开始使用了
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)