webstorm【绿色完整版】下载
WebStorm2021是一款专业的 HTML编辑工具,知识兔可以处理html5和 JavaScript。可称之为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的 JavaScriptIDE”。新版本更好地支持 JavaScript、 TypeScript和 CSS,改善了 Vue. js的体验,并为 Jest集成添加新功能。
JetBrains开发的前端开发工具 WebStorm发布了2021.2。
WebStorm功能
为 JavaScript 和 TypeScript 分享更好的智能感知、改进对 Angular 框架的支持、更新了 CSS 和 HTML 文档,知识兔以及更强大的调试控制台等。

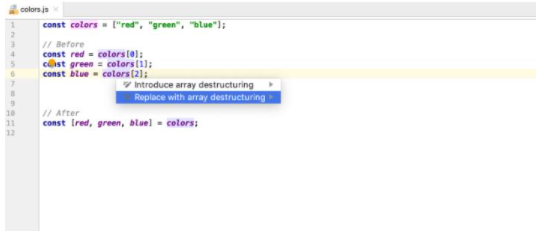
利用名为” destructuring”的功能,我们可以使用非常简洁的语法将数组和对象中的值解提取到变量中。WebStorm新的重构和意图特性(Alt-Enter)帮助我们在 JavaScript或 TypeScript代码中轻松地引入 destructuring。

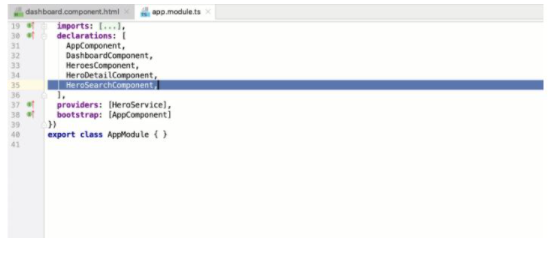
对 Angular应用程序来说, WebStorm新增加了17个检查,它可以帮助我们检测应用程序中与 Angular相关的错误,并分享快速修复建议。这些检查在 TypeScript和模板文件中都是有效的,并且知识兔检查了绑定、指令、组件以及其他很多操作。
ps:知识兔小编分享的是 WebStorm安装包和激活授权文件、激活码,知识兔用于激活 webstorm软件所生成的序列号,再配合在软件包中破解文件,与中文语言包一起使用,可将软件完美汉化激活,具体请参考本文教程!各个主要激活方法已陆续封杀,请支持正版!

webstorm 安装教程
ps:目前以前的补丁都不能使用,推荐一个全新的补丁或者无限重置试用插件:
ide-eval-resetter2.1.13下载和方法、 BetterIntelliJ通用补丁,
(暂时按官方要求分享,请支持正版)
1、知识兔下载解压得到 jetbrainswebstorm2020主程序
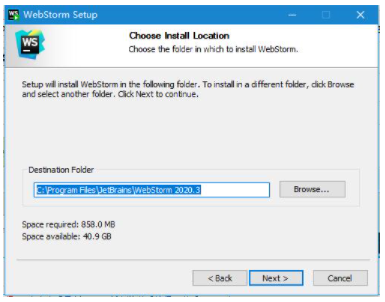
2、运行“WebStorm-2020.3. exe”启动安装,默认安装目录【C: Program FilesJetBrainsWebStorm2020.3.3】

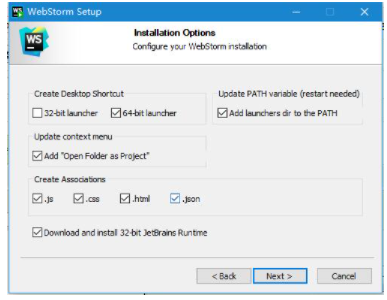
3、勾选创建32位和64位的 webstorm桌面快捷方式,并自行选择关联文件格式,推荐全选;

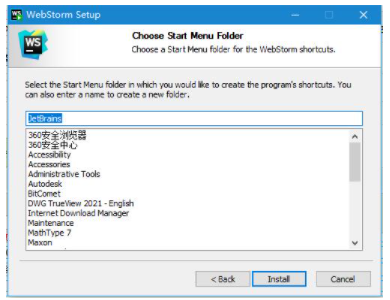
4、知识兔点击install,等待软件安装完成,但不要运行软件,知识兔以免影响后面的操作;

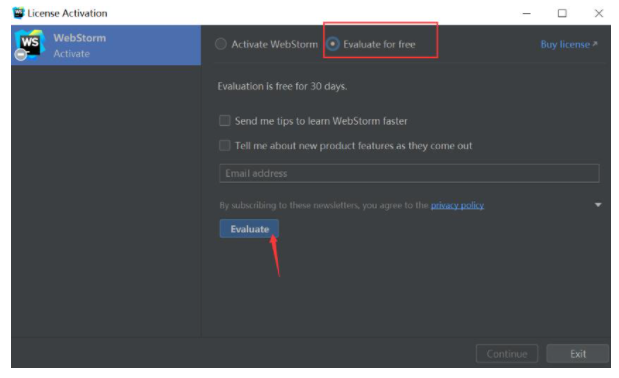
5、启动软件,先选择Evaluate for free试用,知识兔点击Evaluate

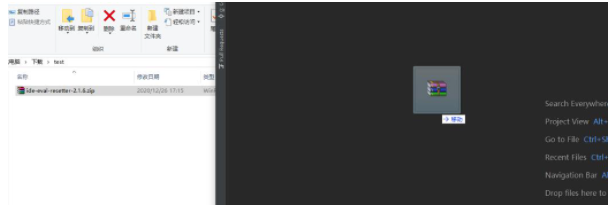
6、知识兔将 ide-eval-resetter.zip 插件拖动至 主界面中 如下图

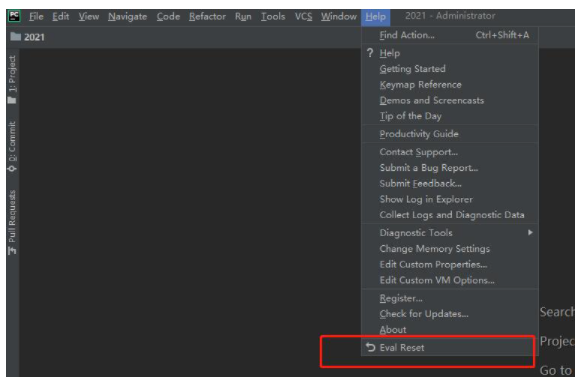
7、重启完成并进入主界面,知识兔点击菜单【Help】->【Eval Reset】

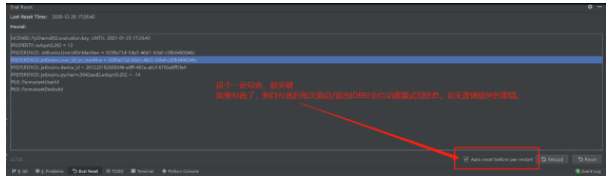
8、知识兔点击菜单【Help】->【Eval Reset】后会弹出插件主界面 ,然后知识兔点击Reset,进行重启

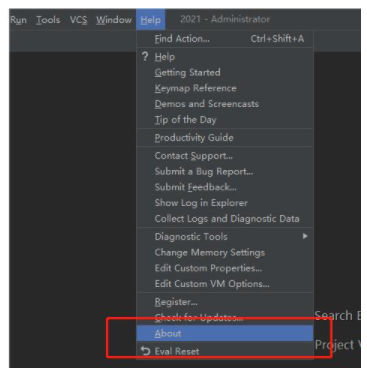
9、重启完成后,知识兔点击菜单【Help】->【About】查看是否继命成功

最新关于汉化说明:
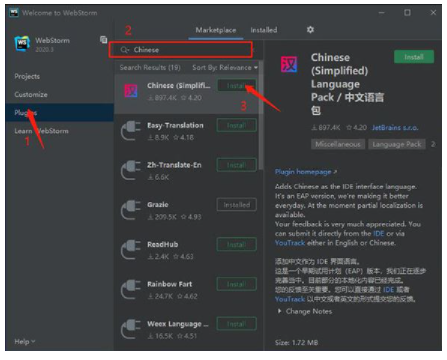
现在官方已经自带中文,默认中文不打开,按照官方说明,所有的i18n软件包都是以插件的形式集成到软件中。您需要自己来集成汉化插件。对于集成汉化插件,知识兔打开Settings-> Plugins,在界面框中输入“Chinese”回车搜索,知识兔可以看到一个中文插件,知识兔点击“安装”安装插件,然后知识兔再启动!

再次打开软件,jetbrains webstorm 汉化成功安装。

新功能:
【外观】
1、新欢迎屏幕
欢迎屏幕已更新!你不但可以在欢迎屏幕上创建项目,而且知识兔可以调整最常用的设置,比如 IDE主题和字体。
2、 IDE主题已同步到操作系统设置
你可以把 WebStorm主题同步到 macOS和 Windows设置中。你只要进入 Preferences/Settings| Appearance& Behavior| Appearance| Theme,然后知识兔选择“Sync with OS”选项。单击 Sync with OS旁边的齿轮图标来选择你喜欢的主题。我们还计划为 Linux用户实现这个功能。
3、改进标签的使用
从 v2020.3开始,我们帮助你更方便地使用标签页。您现在可以通过拖放标签页或者使用新的 OpenininRight Split操作对编辑器进行分割。另外,固定标签现在被标记为特殊图标,并且知识兔在标签栏的开始位置显示,这样你就可以更快地找到他们。
4、阅读方式
WebStorm分享了一种新的模式,它使您的库和只读文件更加易于阅读。输入这个模式以显示注释,启用字体连字等。
5.多文件模板
我们实现了添加定制文件模板的功能,它可以一次创建多个文件。举例来说,当您需要添加. js文件和测试文件时,这很方便。
6.用 WebStorm打开文件
使用 WebStorm在缺省情况下打开特定的文件类型是很容易的。访问 Preferences/Settings| Editor|文件类型,知识兔点击 Associate File Types with WebStorm按钮。
【框架与技术】
1.支持 Tailwind CSS
WebStorm现在可以帮助你更有效的使用 TailwindCSS!这会自动对 Tailwind类进行补全,在鼠标悬停时会显示生成的 CSS的预览,并支持您使用tailwind.co nf ig. js文件进行定制。
2、基于用例创建 React组件
你代码中是否有未解析的 React组件?把脱字符号放入其中,按 Alt+ Enter,然后知识兔从列表中选择 Createclass/functioncomponent- WebStorm会为您创建相关的代码结构。
3. Markdown编辑和预览改进
Mermaid. js支持、重新格式化. md文件的功能,并使用编辑器自动滚动预览窗格-这些更改将大大提高您在 WebStorm中使用 Markdown文件的体验。
4.基本支持复杂 webpack设置
我们已经开始为多个 webpack配置添加支持。访问 Preferences/Settings| Languages& Frameworks| JavaScript| Webpack选择手动或自动检测配置文件。
5、增强的 Vue. js
我们解决了许多与Vue3有关的问题。比如, WebStorm现在支持脚本设置语法。另外, IDE也正确地将 ESLint代码样式规则应用到 Vue项目中,并改进与 TypeScript语言服务的集成。
6.对 pnpm的全面支持
目前, WebStorm对 pnpm程序包管理器以及 npm和 yarn都完全支持。从去年开始,我们已经在 pnpm支持上逐渐得到了改善。从 v2020.3开始,我们完成了结束工作。
【JavaScript 和 TypeScript】
1. TypeScript和 Problems工具窗口集成
我们已经在 Problems工具窗口中集成了 TypeScript语言服务,除了 TypeScript工具窗口。做了这一更改之后,用户可以更容易地在一个地方检查问题。也可以把以前 TypeScript工具窗口中分享的操作转移到状态栏的专用微件中。
2、使用 CSS和 HTML来更好地设置模板文本
在2020.3版本中, WebStorm将支持包含 JavaScript的多行 CSS和 HTML块的代码格式化。在添加这些更复杂的模板文字或重新设置代码格式时, IDE会正确地缩进。
3、调试体验得到改善
使用交互式调试和嵌入式监控功能!您可以知识兔点击提示查看所有属于该变量的域。此外,您还可以根据提示直接改变变量值并添加监视表达式。
【工具】
1、对合作开发工具的支持
WebStorm2020.3支持 Code With Me (EAP),它是一种用于协作开发和配对编程的新工具。通过这个工具,你可以与其他人共享项目,知识兔以便能够进行实时的协作处理。要尝试使用 Code With Me,请从 Preferences/设置| Plugins安装相应的插件。
2、关于 WebStorm基本知识的内置培训班
为帮助您熟悉 WebStorm的主要功能,我们开发了一个互动培训课程。本课程将帮助您学习一些常见的任务,比如重构代码或进行项目导航。你可以在 Welcome屏幕上的 LearnWebStorm标签下面,或者你可以在主菜单中找到 Help| IDE Features Trainer。
3、对 HTTP客户端进行 cURL转换
您现在可以通过在 HTTP请求编辑器中按 Alt+ Enter并选择 ConverttocURL和 copyto clipboard选项来将 HTTP请求导出到 。
4、拼写和语法检查得更好
现在,你可以更快地解决语法和拼写问题,鼠标悬停在问题上,然后知识兔弹出一个弹出窗口,其中有说明和建议修复方法。与此同时,我们也增加语言支持,提高了语
【版本控制】
1、支持 Git暂存区域
你现在可以直接从 WebStorm暂存文件了!要这样做,请访问 Preferences/Settings| Versio Control| Git,然后知识兔选择 Enablestaging area选项。在 Commit工具窗口中,知识兔可以使用 Show Diff功能从间距临时更改。
2、知识兔将 VCS菜单重新排序
主菜单下的 VCS组现在按照您所使用的版本控制系统来命名。此外,我们已经在主菜单中重新安排了 Git项,这样您就可以更轻松地访问最常用的操作。
3、改进分支的使用
目前, WebStorm将自动更正新分支名称中未被接受的符号,而且知识兔它将像处理其他分支那样显示当前可用的所有操。
【导航】
1.更有用的导航条
导航条快速地替换了 Project视图,您可以使用它方便地浏览项目的结构和打开特定文件。从 v2020.3开始,我们也可以跳到 JavaScript和 TypeScript文件中的特定代码元素。
2.文件快速预览
在 Project视图中选择一个文件,并最终在编辑器中进行预览。要打开这个特性,在 Project视图中知识兔点击齿轮图标,然后知识兔选择 EnablePreviewTab和 Open Files with Single Click。
3、更强大的 Search Everywhere
Shift+ Shift弹出框让你可以做更多的事情。首先,你可以使用它进行基本的数学运算,结果立即显示在弹出窗口中。这样还可以查找到 Git数据,知识兔包括分支和提交的详细信息。除此之外,现在所有的查找结果都是基于它们与搜索查询的关联而非类型进行分组。
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)