JetBrains WebStorm 2020.1【前端程序开发软件】简体中文版免费下载
WebStorm 2020.1是一款功能强大的Web前端开发神器,拥有现代JavaScript IDE开发环境,并完全适合通过Node.js进行复杂的客户端开发和服务器端开发。同时该软件还具备对JavaScript、HTML、 CSS及其现代替代方案以及Angular或React等框架的高级支持,十分强大,并还分享了先进的代码辅助,知识兔以便更好的进行开发。

>>>>>WebStorm 2020.1>>>>>
WebStorm 2020.1的软件特点:
调试
WebStorm为您的客户端代码(适用于Chrome)和Node.js应用程序分享内置调试器。放置断点,浏览代码,评估表达式——所有这些都不会离开IDE。
测试
WebStorm和Karma测试运行器,Mocha,Jest和量角器集成,易于测试。在IDE内部运行和调试测试,知识兔以良好的视觉格式查看结果,并导航到测试代码。
追踪和分析
WebStorm具有spy-js功能,是帮助您跟踪JavaScript代码的内置工具。探索文件如何与函数调用连接,并有效识别任何可能的瓶颈。
构建工具
享受一个简单统一的用户界面,直接从IDE运行Grunt、Gulp或npm任务。所有任务都列在特殊的工具窗口中,只需知识兔双击任务名即可启动。
代码质量工具。
除数百WebStorm自己检查外,它还可以运行ESLint、JSCS、TSLint、Stylelint、JSHint或JSLint的代码,并在编辑器中突出任何飞行问题。
项目模板
使用流行的项目模板(如Express或Web入门套件)从流行的屏幕上启动新项目,并通过与Yeoman集成获得更多的项目生成器。
VCS
WebStorm分享了一个统一的界面,知识兔可以与许多流行的版本控制系统一起工作,知识兔以确保Git、GitHub、SVN、Mercurial和Perforce之间的一致用户体验。
本地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。您可以随时查看特定文件或目录的历史记录,并返回以前的任何版本。
定制
WebStorm非常定制。将其调整为完全适合您的编码风格,知识兔从快捷键、字体和视觉主题到工具窗口和编辑器布局。

>>>>>WebStorm 2020.1>>>>>
WebStorm 2020.1的软件功能介绍:
1.使用Prettier作为默认格式化程序。
想用Prettier而不是内置的格式化程序来整理代码吗?借助此更新,这将变得比以前更容易。只需检查新的Oncodereformat复选框,IDE将在您重新格式化时使用Prettier.js.jsx和.tsx。还可以轻松添加其他文件类型。
2.获得Nuxt.js的支持。
让WebStorm帮助您更高效地使用Nuxt.js!编码辅助功能用于模板部分和nuxt.config.js文件,查看核心nuxt组件的快速文档,在nuxt项目中获得vuex库的支持等。
3.快速配置Vue特定的代码样式。
借助Vue特定的代码样式设置,您可以选择哪些顶级标记内容应缩进,知识兔以及整个Vue文件应该是相同的还是取决于语言设置。您还可以更改插入Vue代码的格式。
4.借助新意图操作节省时间。
新的智能意图操作(Alt+Enter)将帮助您更快地执行一些可选链与空值合并和循环的操作。例如,您现在可以快速地将带有数字索引的for循环转换为foreach数组方法。
5.JSDoc注释直接呈现在编辑器中。
阅读JSDoc注释可能是一个挑战,因为你必须检查所有的标记。为了方便阅读,我们在编辑器中直接呈现这些注释,知识兔以消除不必要的干扰。
6.支持从工具窗口开始调试。
WebStorm现在允许从Run和Terminal工具窗口开始调试会话。例如,如果知识兔您运行像npmstart一样的脚本,按住Ctrl+Shift,知识兔点击脚本输出中的http链接,IDE将为您启动JavaScript调试会话。
7.改进了调试期间的项目预览。
在调试过程中,您会注意到内置控制台中项目预览的增强。知识兔借助这些功能增强,知识兔可以查看对象更有用的详细信息,有用的详细信息。
8.更好地支持@use和@forward规则。
去年,我们引入了一些初步支持Sass和SCSS中使用的@use和@forward规则。现在,我们扩展了这种支持,因此您可以期待WebStorm为导入符号分享更智能的补充和改进分析。
9.在IDE中预览WebP图像。
从v2020.2开始,您可以直接在webStorm中预览webp图像,就像您预览的jpeg或png文件一样。过去,WebStorm无法识别。webp图像格式使您在需要查看此类图片时必须切换到其他应用程序。
10.享受全面支持GitHub拉取请求。
在WebStorm2020.2中,我们为GitHub提取请求分享了扩展支持,使其更容易使用。现在,您可以查看并合并所有PR,并检查代码——所有这些都不需要离开IDE。
11.对话框是为Git操作重新设计的。
WebStorm2020.2消除了合并、拉合和衍合操作对话框中的混乱。此外,还添加了一些新的选项。
12.本地提交日志squash。
现在,您可以在Git工具窗口的Log选项卡中选择多个本地提交,然后知识兔将其squash提交给一个。可从上下文菜单执行此操作,知识兔点击右键调用上下文菜单。
13.更快地识别代码中的问题。
使用新的Inspections微件和Problems工具窗口,您可以在当前文件中获得警告、错误和其他问题的详细信息,并浏览它们。
14.在每个选定行的末尾添加脱字符号。
用于处理多个脱字符号的新操作(Alt+Shift+G)允许您在每个选定行的末尾快速放置脱字符号,并在添加所有脱字符号后立即删除所选内容。

>>>>>WebStorm 2020.1>>>>>
安装步骤
第1步 解压并打开下载的安装包

右键以管理员身份运行安装程序
第2步 知识兔点击Next

知识兔点击Next
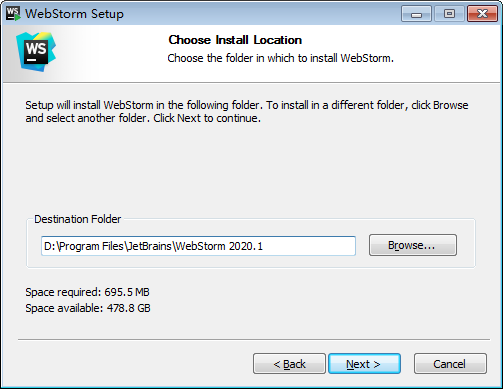
第3步 修改路径地址中的首字符C可更改安装位置,本例安装到D盘,知识兔点击Next

修改路径地址中的首字符C可更改安装位置,本例安装到D盘,知识兔点击Next
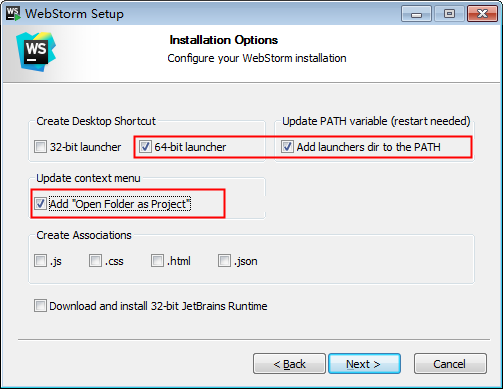
第4步 勾选图示选项,知识兔点击Next

勾选图示选项,知识兔点击Next
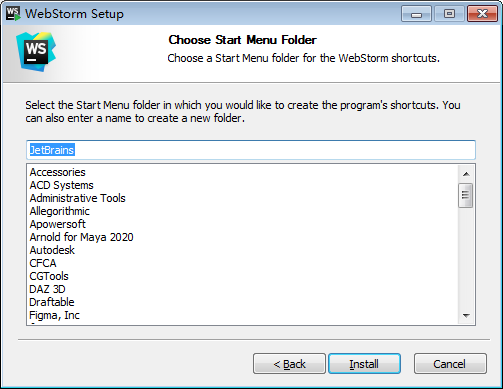
第5步 知识兔点击Install

知识兔点击Install
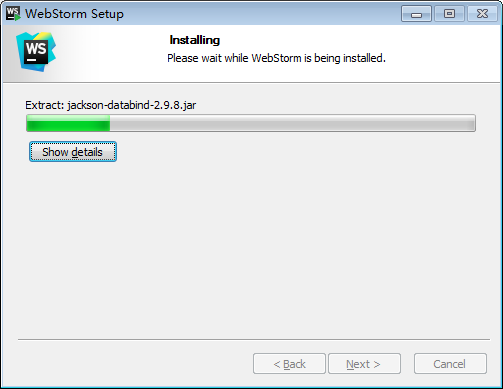
第6步 等待安装

等待安装
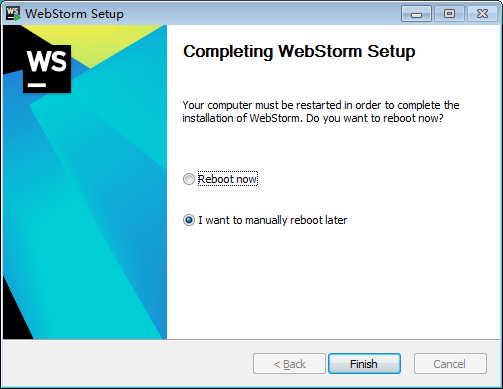
第7步 知识兔点击Finish

知识兔点击Finish
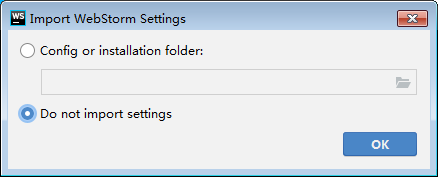
第8步 知识兔双击打开桌面PhpStorm软件

知识兔点击OK
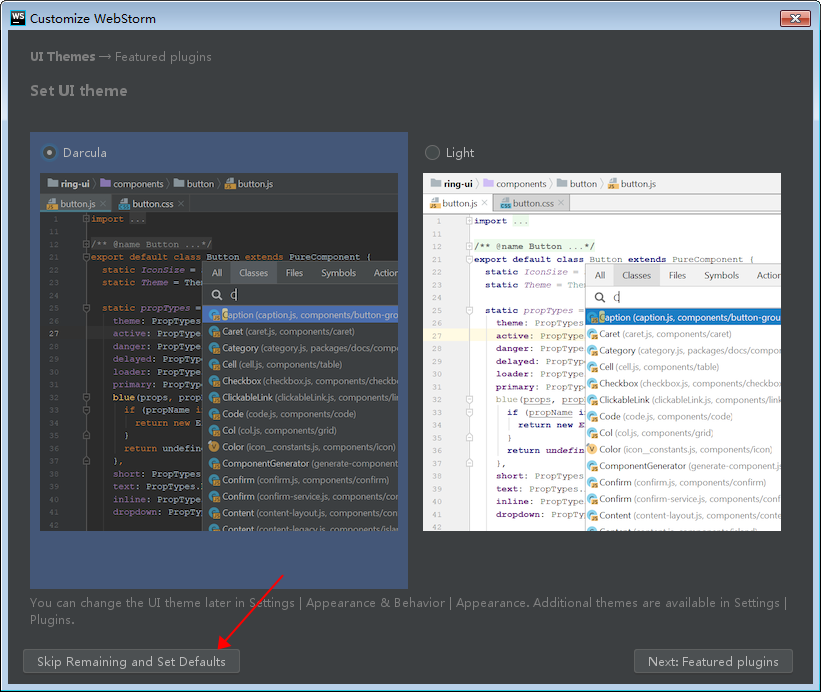
第9步 知识兔点击【Skip……】

知识兔点击【Skip……】
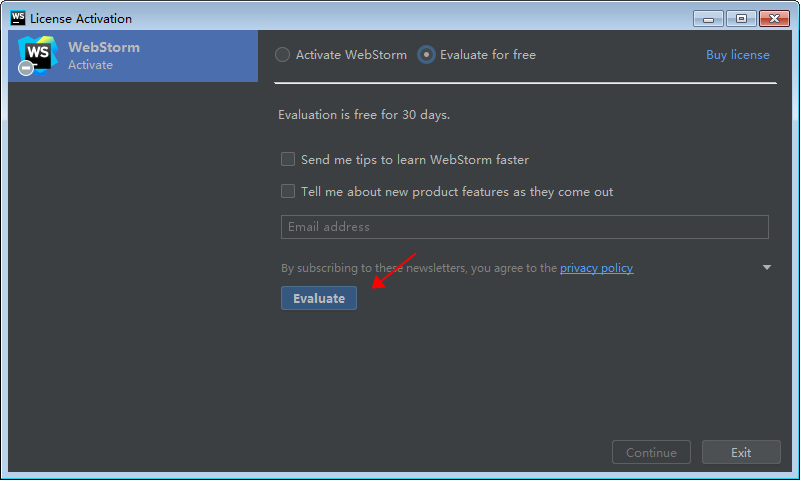
第10步 选择【Evaluate for free】知识兔点击Evaluate

选择【Evaluate for free】知识兔点击Evaluate
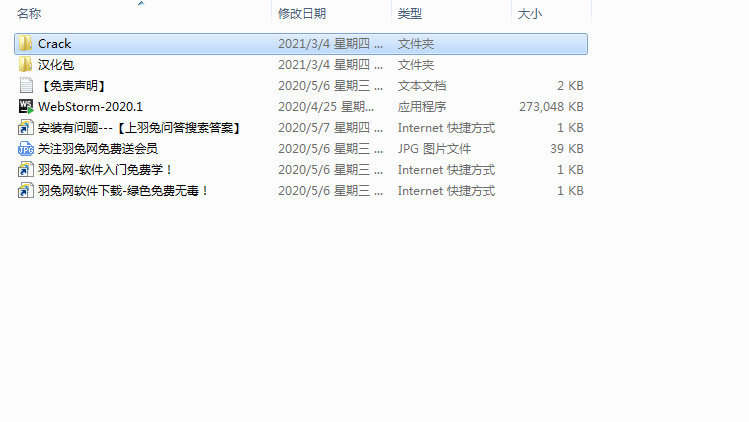
第11步 回到安装包,知识兔打开Crack文件夹

进入【Crack】破解文件夹
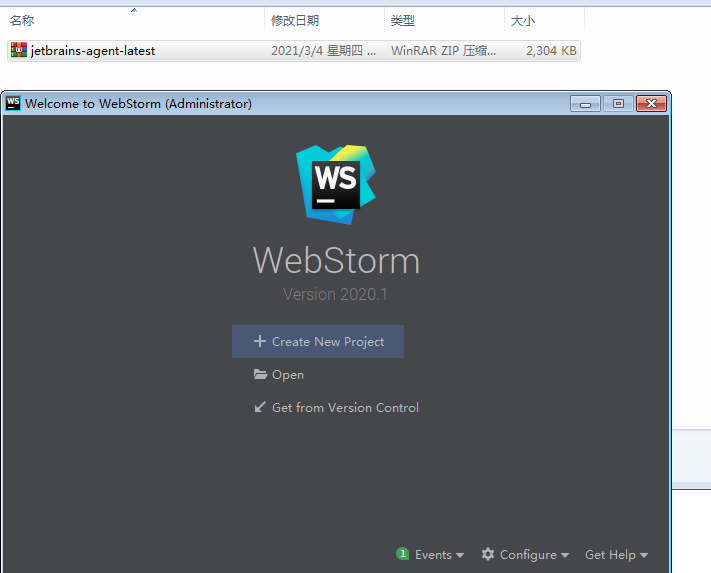
第12步 将安装包Crack目录下的BetterIntelliJ文件拖入到软件窗口

将安装包Crack目录下的BetterIntelliJ文件拖入到软件窗口
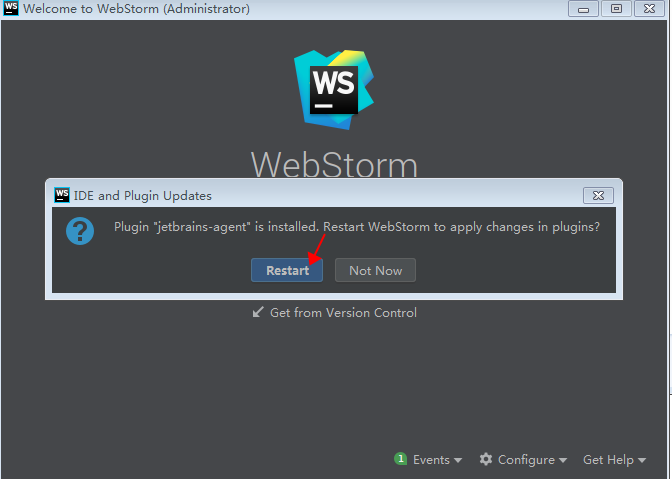
第13步 知识兔点击Restart

知识兔点击Restart
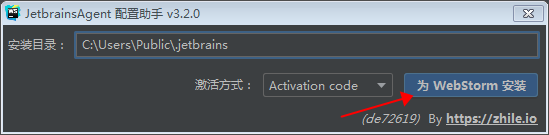
第14步 知识兔点击【为WebStorm安装】

知识兔点击【为WebStorm安装】
第15步 知识兔点击是

知识兔点击是
第16步 知识兔点击右上角的X,关闭窗口

知识兔点击右上角的X,关闭窗口
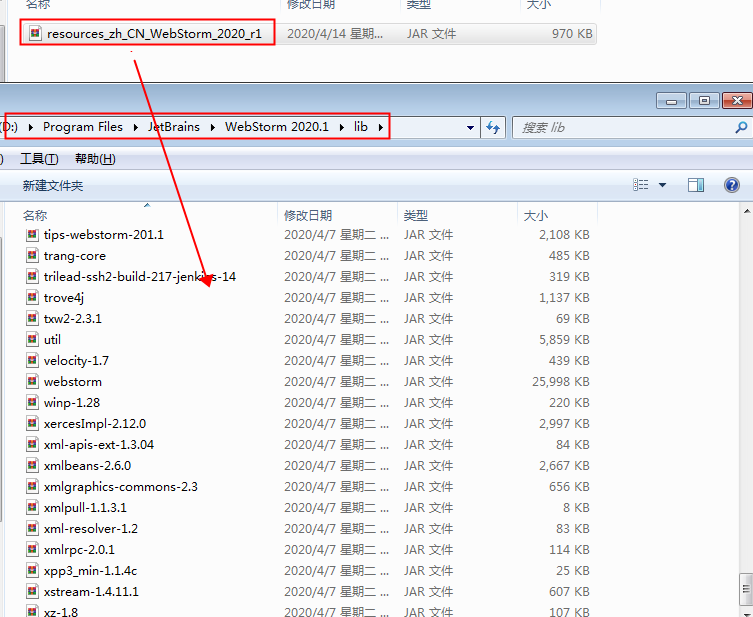
第17步 打开安装包汉化文件夹,复制汉化文件

粘贴到软件安装目录的lib文件夹
第18步 知识兔双击打开桌面PhpStorm软件

这样就可以开始使用了
下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)





![拳皇15终极破解版[亲测可用]_拳皇15终极破解版(附破解工具及教程)下载](/wp-content/uploads/2023/12/12/05/32208798420000.jpeg)
